گرایشهای برتر طراحی وب برای سال 2021
فناوری به سرعت تغییر می کند و روند طراحی وب سایت تفاوتی ندارد. عناصر طراحی و ویژگی های وب سایت که زمانی مدرن و مبتکرانه بودند ، ممکن است در سال های اخیر خسته شده ، بیش از حد استفاده شده و مورد استفاده قرار گیرند. آخرین چیزی که می خواهید هنگام ورود افراد به سایت شما از دست دادن نرخ تبدیل در سئو سایت شما باشد ، زیرا وب سایت شما قدیمی به نظر می رسد یا استانداردهای حیاتی وب را نادیده می گیرد.
سئو ورد جدیدترین نوآوری ها ، روند فناوری دیجیتال ، استانداردها و پیش بینی های سال 2021 را به اشتراک بگذاریم.
به نظر می رسد که 2021 حالت تاریک ، ترکیبی و عناصر سه بعدی را با تمرکز زیاد بر روی سرعت صفحه و تجربه کاربر به منصه ظهور می رساند.
آخرین روندها و استانداردهای طراحی وب
سی روند و استاندارد طراحی وب سایت برای سال 2021 و پیش بینی های سال آینده
همیشه جنبه هایی از طراحی وب وجود دارد که هرگز از بین نمی روند – ناوبری کاربر پسند ، امنیت داده ها و زمان بارگذاری سریع باید فقط در وب سایت شما مشخص شود. با این حال ، می توانید با افزودن برخی از این ویژگی ها و عناصر ابتکاری وب سایت ، سایت خود را در اولویت طراحی و موتورهای جستجو قرار دهید.
فهرست مطالب
- زمان بارگیری وب سایت و سرعت صفحه
- بارگذاری محتوای هوشمند
- محتوای شخصی شده
- فرم های پیشرونده پرورش سرب
- ربات های چت شبیه به انسان می شوند
- رابط صوتی فعال شده
- در دسترس بودن و در دسترس بودن
- تعامل
- VR
- تعاملات خرد
- انیمیشن کوچک
- اشکال آلی
- مینیمالیسم (طراحی تخت)
- رنگ پررنگ
- رنگ برای برانگیختن حالت های خاص
- پیمایش موبایل برای انگشت شست
- ویدئو هوشمند
- طراحی مواد
- فقط تصاویر قهرمان متن
- رنگ و تایپوگرافی الهام گرفته از پرنعمت
- قلمهای پررنگ
- تجسم داده ها
- حالت تاریک
- فضای سفید
- تصاویر
- قهرمان تمام صفحه کامل
- ترکیب عکس ها با عناصر گرافیکی
- شیب ها
- محتوای سه بعدی تعاملی
- جلوه های شیشه مات
1. زمان بارگذاری وب سایت و سرعت صفحه بسیار زیاد است
یکی از مهمترین استانداردهای طراحی وب ، زمان بارگذاری فوق العاده سریع است. مدت زمان بارگیری سریع از سالها قبل فاکتورهای اساسی در UX و سئو بوده است و همچنان در اولویت اصلی وب سایت هایی است که می خواهند رتبه بندی خوبی داشته و تبدیل بهتری داشته باشند.
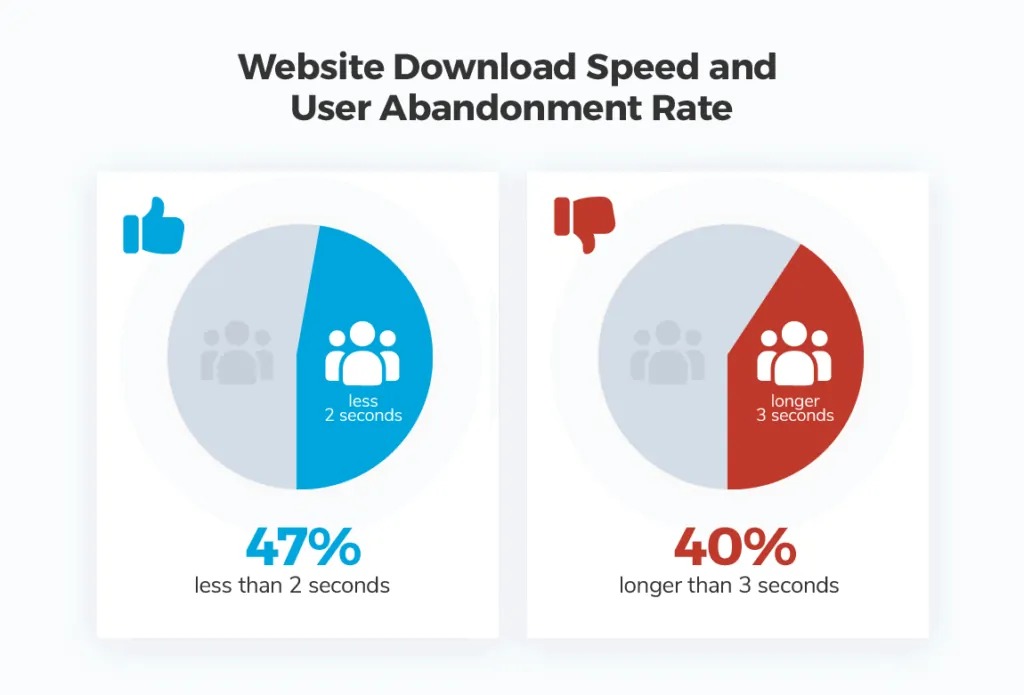
مطالعات می گویند که بیش از نیمی از مرورگرهای اینترنت انتظار دارند یک وب سایت سریع بارگیری شود و بیش از دو ثانیه بعد از کلیک روی لینک بارگیری نمی شود. اگر بارگیری سایت شما بیش از سه ثانیه طول بکشد ، به احتمال زیاد بازدیدکنندگان شما را ترک می کنند و احتمالاً دوباره برنمی گردند! عملکرد وب سایت تأثیر مستقیم بر روی خط پایین شرکت ها دارد. Pinterest 40٪ زمان انتظار را کاهش داده و این باعث افزایش 15٪ بازدید و ثبت نام در موتورهای جستجو شده است.

2. بارگذاری محتوای هوشمند برای یک تجربه کاربری لذت بخش تر
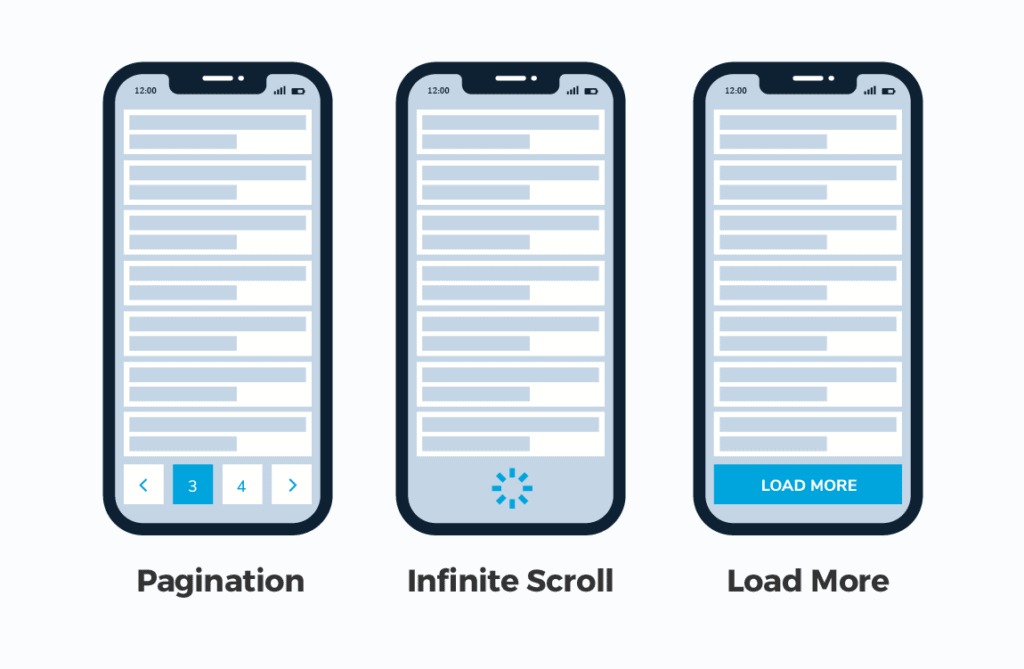
بسیاری از ما ممکن است به دلیل داشتن وب سایت های بسیار سنگین با عناصر گرافیکی و ادغام های شخص ثالث که می توانند سرعت سایت های ما را کند کنند ، مقصر هستیم. خوشبختانه روشهای مختلفی برای توسعه وب سایتهای هوشمند وجود دارد که فقط محتوایی را که می بینید و نیاز دارید بارگیری می کنند.بارگذاری تنبل و پیمایش نامحدود فناوری های جدیدی نیستند. برترین شبکه های اجتماعی سالهاست که از این موضوع استفاده می کنند ، مخصوصاً وقتی صحبت از پیمایش بی نهایت است. این روش در وب سایتهای طولانی (یک صفحه) نیز محبوب است. این ویژگی ها می تواند به بهبود تجربه کاربر برای همه بازدید کنندگان وب سایت کمک کند ، که می تواند نرخ تبدیل و رتبه بندی شما را بهبود بخشد. تکنولوژی Lazy Load اطمینان حاصل می کند که مرورگر وب مانند Google Chrome ، Safari و Firefox فقط محتوای را که روی صفحه مشاهده می کنید بدون اتلاف منابع با ارزش سرور و TIME بارگیری می کند تا محتوای خارج از صفحه را که ممکن است هرگز دیده نشود بارگیری کند.بسیاری از بازدید کنندگان وب سایت هرگز به انتهای یک صفحه وب نمی رسند. پس چرا آن محتوا را بارگذاری می کنیم و زمان بارگذاری سایت را افزایش می دهیم. یک روش بهتر بارگیری محتوا با شروع پیمایش در صفحه و نزدیک شدن به آن است.

3.محتوای شخصی شده با توجه به موقعیت جغرافیایی و تاریخچه مرور
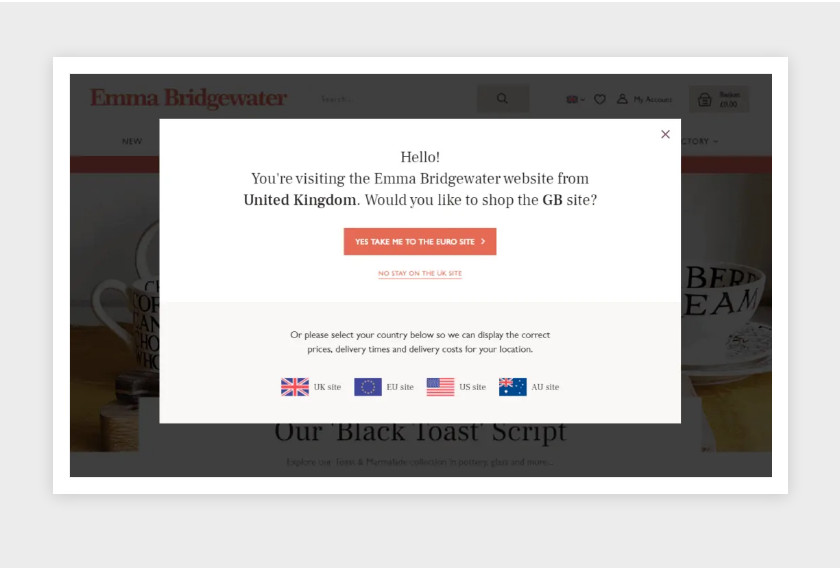
شاید شما از وب سایتی بازدید کرده اید و پس از چند ساعت یا چند روز دیگر به آن بازنگشته اید تا ببینید که محتوا تغییر کرده است. وقتی برای اولین بار آن را روی تلفن خود یا یک مرورگر دیگر باز می کنید ، محتوای اصلی را می بینید که اولین بار بازدید از وب سایت را مشاهده کردید.
مخفی نیست ، پیشرفته ترین وب سایت ها تاریخچه مرور ما را ردیابی می کنند و مکان های ما را می دانند. اما آژانس های وب پیشرفته به مشتریان خود توصیه می کنند که محتوای پویا ، محتوا را بر اساس رفتار کاربر گذشته یا آنچه درباره کاربر می دانیم نمایش دهند. نه محتوای عمومی ساخته شده برای خدمت به همه.
محتوای سفارشی ایجاد شده برای کاربرانی که برای بار دوم یا سوم به وب سایت شما باز می گردند ، می تواند باعث افزایش تبدیل شود.شما هر وقت از Google به عنوان موتور جستجو استفاده می کنید این را تجربه می کنید. افرادی که به دنبال یک رستوران نزدیک در تجریش ، تهران هستند ، نتایج متفاوتی را نسبت به کاربران سایر شهرها مشاهده خواهند کرد.یک وب سایت عالی دایرکتوری نوع غذایی را که دوست دارید نیز تشخیص می دهد. اگر در گذشته رستوران های ایتالیایی را مرور یا ذخیره کرده اید ، منطقی است که در نتایج جستجوی خود رستوران های ایتالیایی بالاتر را ببینید.مثال دیگر این است که برای اولین بار از وب سایت بانک خود بازدید می کنید و باید نام کاربری خود را اضافه کرده و مرورگر خود را به عنوان “مورد اعتماد” علامت گذاری کنید. وقتی برگشتید ، بانک می داند شما یک مشتری شخصی هستید. بنابراین ، آنها پیشنهادات مسکونی یا تجاری خود را با توجه به وضعیت مشتری شما تحت فشار قرار می دهند.محتوای شخصی شده احتمالاً برای دارندگان وب سایت های تجارت الکترونیکی از اهمیت بیشتری برخوردار است. نمایش محصولات اخیراً مشاهده شده ، ذخیره شده یا پسندیده شده برای خریداران آنلاین ، می تواند منجر به افزایش تبدیل شود. برجسته سازی محتویات سبد خرید رها شده برای بازگشت مشتری نیز برای حفظ نرخ تبدیل بالاتر بسیار مهم است.

4. فرم های پیشرونده با ابزار CRM شما یکپارچه شده است
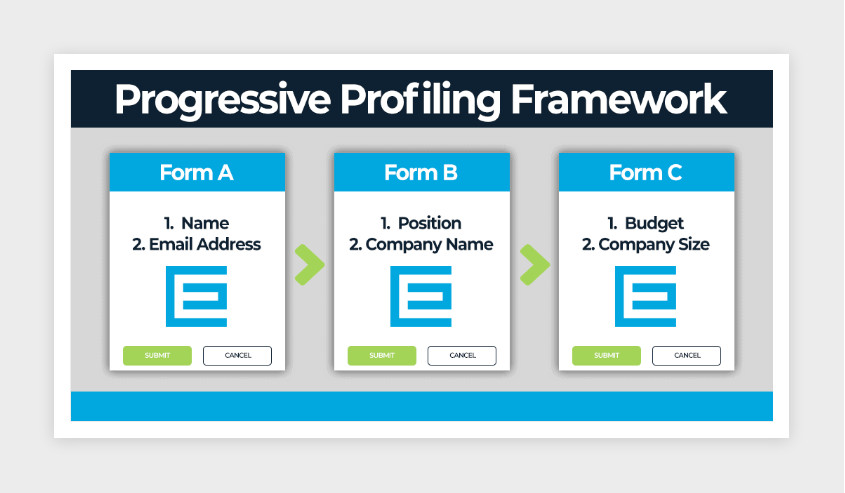
فرم های تولید آنلاین یکی از مهمترین عناصر وب سایت بازاریابی است. ما می خواهیم در مورد بازدید کنندگان وب سایت خود چیزهای زیادی بدانیم ، اما نمی توانیم در هر زمان خاصی سوالات زیادی را بپرسیم. ما فرم های تماس پیشرو / پویا را در صفحه های فرود قرار می دهیم و فیلدها را با توجه به سفر کاربر نمایش می دهیم.
در حالت ایده آل ، ما نمی خواهیم زمینه های زیادی را در یک فرم نمایش دهیم ، اما همیشه می توانیم زمینه های فرم را با توجه به داده هایی که قبلاً در مورد Lead های خود می دانیم تنظیم کنیم. ممکن است در اولین تبدیل نام ، شرکت و آدرس ایمیل را بپرسیم و سپس در فرصت تبدیل بعدی شماره تلفن ، عنوان ، اندازه شرکت ، زمینه های درآمد شرکت را بپرسیم.
CRM ما ، مانند HubSpot ، اطلاعات سرنخ های ما را ذخیره می کند. با ادغام آن با وب سایت ما. CRM وقتی به وب سایت های ما بازگردد و زمینه های فرم را در صفحه های مقصد نمایش دهد که ما از مخاطب اطلاع نداریم ، می تواند لید را تشخیص دهد.

5. شبیه انسان شوید
Chatbots یکی دیگر از ویژگی هایی است که برای چند سال مورد استقبال عمومی قرار گرفته است و در سال 2021 نیز مورد توجه قرار خواهد گرفت. همچنان که هوش مصنوعی و یادگیری ماشینی پیچیده تر می شوند ، انتظار داریم که chatbots به عادی درخواست های ساده خدمات مشتری و “خرید شخصی” تبدیل شود. “
به عنوان مثال ، اگر مشتری از وب سایت شما بازدید می کند ، به دنبال پشتیبانی تلفنی است و چت بات می داند که او دارای تلفن رایگان در دسترس است. chatbot می تواند به آنها در مورد بروزرسانی اطلاع دهد. این می تواند منجر به یک تجربه مثبت برای مشتری شود و در هزینه های پشتیبانی مشتری از گفتگو با یک شخص زنده در تجارت صرفه جویی کند.

6. رابط فعال شده با صدا
نحوه دسترسی ما به اطلاعات در حال تغییر است – ما به جای تایپ در Google ، اکنون سوالاتی می پرسیم یا تقاضا می کنیم. این به این معنی است که طراحی وب برای سازگاری با شیوع ربات های گفتگوی صوتی و دستیارهای مجازی در حال تنظیم است. اگرچه رابط کاربری صوتی برای اکثر وب سایت ها امری عادی نیست ، اما این روند ظهور در آینده ای قابل پیش بینی به جایی نمی رسد.ما می توانیم انتظار داشته باشیم که وب سایت های بیشتری با جستجوی گفتاری به عنوان گزینه ای برای جستجوی متن سنتی ادغام شوند.

چگونه جستجوی صوتی در حال تغییر در بازاریابی دیجیتال و سئو سایت است
7. دسترسی و در دسترس بودن
فراگیري و دسترسي فراتر از يك روند است ، اما نياز روزافزوني براي طراحي وب براي تأمين نيازهاي افراد معلول وجود دارد. داشتن سایتی که هر بازدید کننده بتواند به آن پیمایش کند و با آن تعامل داشته باشد چیزی فراتر از خدمات خوب مشتری و ارائه یک تجربه عالی است. این می تواند تبدیل را افزایش دهد ، SEO شما را افزایش دهد و به شما کمک کند مخاطبان بیشتری را جذب کنید.
عناصری که قابلیت دسترسی را بهبود می بخشند عبارتند از:
- ایجاد تضاد رنگی قوی بین متن و پس زمینه.
- اضافه کردن شاخص های تمرکز ، مانند رئوس مطالب مستطیل شکل که هنگام استفاده از پیمایش صفحه کلید ، در اطراف پیوندها نشان داده می شود.
- استفاده از برچسب ها و دستورالعمل ها با قسمت های فرم به جای متن مکان یاب.
- استفاده از برچسب های کاربردی alt برای تصاویر (که همچنین باعث افزایش سئو می شود!)

8.تعامل وب سایت
افزودن بخشهای تعاملی به وب سایت شما راهی عالی برای تأمین ارزش بازدیدکنندگان ، ایجاد تعامل با وب سایت شما و کسب اطلاعات بیشتر درباره آنها است.فرض کنید شما یک وب سایت ملکی بودید و یک ماشین حساب رهن به وب سایت خود اضافه کردید. شما به بازدیدکنندگان خود ارزش ارائه می دهید و همچنین براساس داده های وارد شده به ماشین حساب شما درباره آنها اطلاعات بیشتری کسب می کنید.

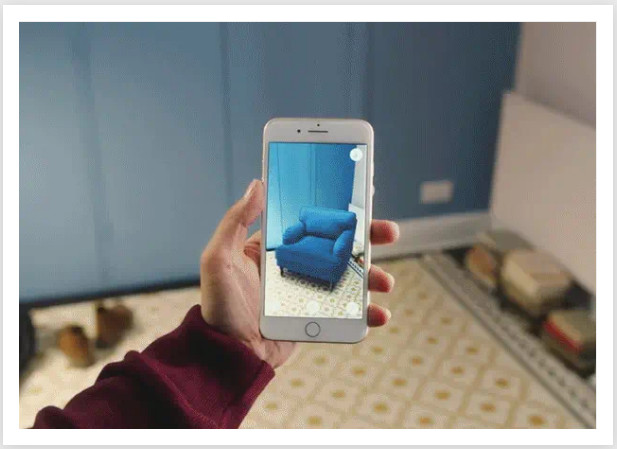
9. VR(واقعیت افزوده)
تجربه VR در وب سایت ها طی سالهای آینده همچنان افزایش خواهد یافت. به سایتهایی مانند Airbnb فکر کنید که به شما اجازه می دهند قبل از رزرو ، در اجاره خود گشت بزنید. یا سایت مبلمان IKEA توانایی نمایش مبل در اتاق شما را دارد. VR می تواند ابزاری قدرتمند برای وب سایت باشد تا محتوای مفید و معنی دار را به بازدیدکننده سایت ارائه دهد به گونه ای که به آنها در تصمیم گیری خرید کمک کند.

10. تعاملات خرد
در یک وب سایت ، تعاملات خرد انیمیشن های کوچکی هستند که بازخورد ظریفی را به کاربران ارائه می دهند. همه ما عادت کرده ایم وقتی یک کاربر روی آن کلیک می کند ، رنگ آن تغییر می کند. با تمرکز بر تعاملات خرد ، ممکن است به همان تجربه بیشتر توجه شود تا کمی بیشتر برجسته شود. مانند تغییر مسیر ماوس به یک تصویر متفاوت بسته به پیوندی که روی آن معلق است.

11.انیمیشن خرد
همانطور که از نام حدس زده اید ، انیمیشن های کوچک انیمیشن های کوچکی هستند. اما در این حالت ، کوچک به معنای ناچیز نیست. در مورد راهنمایی کاربران از طریق تعامل با وب سایت شما ، انیمیشن های کوچک بسیار مفید هستند. آنها همچنین می توانند عنصری از بازی را به سایت شما اضافه کنند.چند سال است که انیمیشن های میکرو محبوب هستند ، اما در سال 2021 ، استفاده از آنها به صورت ارگانیک است. یکی از آخرین روندهای طراحی وب سایت های تجارت الکترونیکی استفاده از انیمیشن های خرد برای افزایش تجربه کاربر و طعم دادن محصولات به خریداران است. این فروشگاه لباس یوگا در حال حاضر با استفاده از انیمیشن های کوچک به خریداران نشان می دهد که چگونه لباس های آنها متناسب افراد واقعی است:

12. اشکال ارگانیک
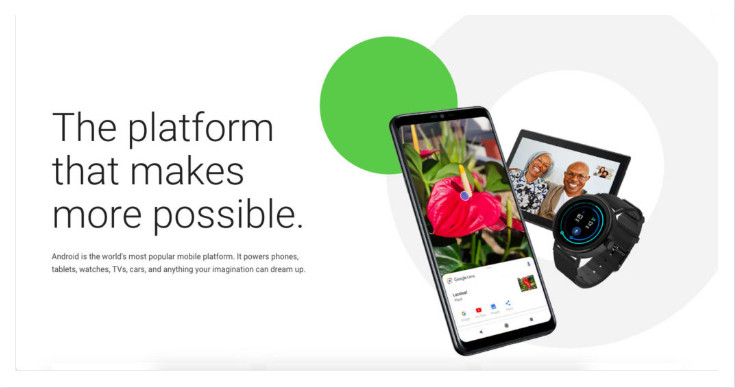
اشکال هندسی یک روند بزرگ طراحی وب سایت در سال 2019 بود ، اما در سال 2021 ، همه چیز در مورد اشکال ارگانیک است. اشکال ارگانیک یا مایع هر چیزی است که خطوط مستقیم را درگیر نکند. به اشکالی که در طبیعت اتفاق می افتد ، مانند تپه ها ، لبه های دریاچه یا رودخانه و نامتقارن و پیچ در پیچ فکر کنید.اشکال مایع یک روش عالی برای از بین بردن بخشهای یک وب سایت بدون خطوط و زوایای خشن است. آنها همچنین برای استفاده در پس زمینه عالی هستند ، مانند نحوه استفاده Android از حلقه های موجود در پشت محصولات در صفحه اصلی خود:

13. مینیمالیسم (طراحی تخت)
مینیمالیسم ، که گاهی اوقات “طراحی مسطح” نامیده می شود ، روند جدیدی در طراحی وب نیست. هنوز هم ، به طور معمول با فضای سفید زیادی همراه است (فکر کنید اپل.) در سال 2021 ، ما انتظار داریم که مردم مینیمالیسم رنگارنگ را تجربه کنند. لازم نیست که کاملاً سفید باشد تا مینیمالیستی باشد.
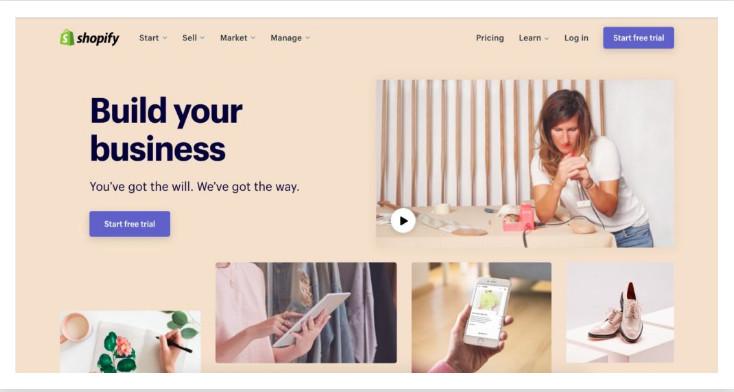
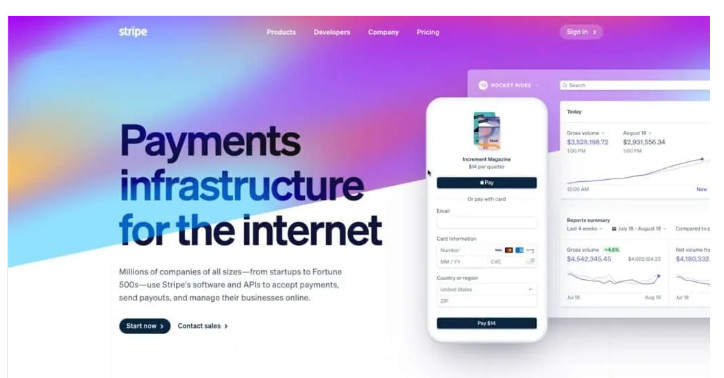
یک مثال عالی از سایتی که مینیمالیسم رنگارنگ را به خوبی انجام می دهد ، Shopify است . هر صفحه از وب سایت آنها دارای یک رنگ زمینه پررنگ با متن تمیز و حداقل عناصر طراحی برای ایجاد یک صفحه جلب توجه و آسان برای چشم است. آنها اثبات این هستند که مینیمالیسم نباید خسته کننده یا ملال آور باشد.

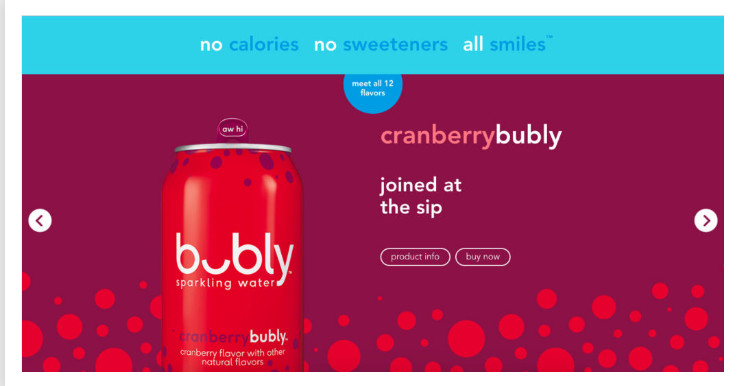
14. رنگ پررنگ
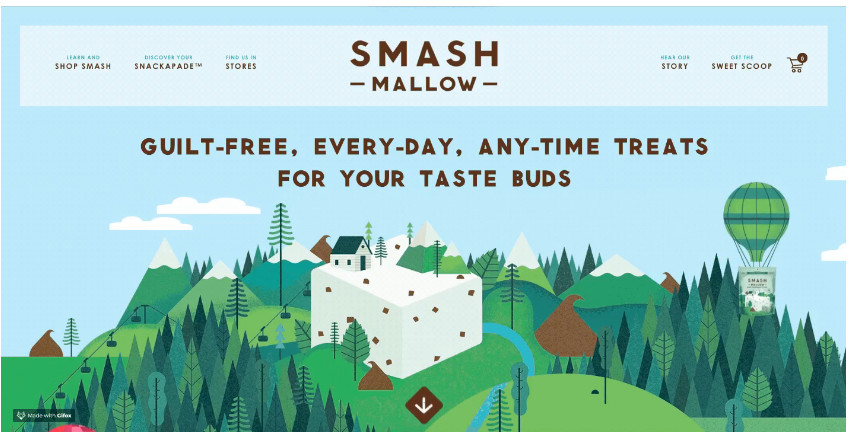
مینیمالیسم رنگارنگ با یکی از برجسته ترین روند طراحی وب در سال 2021 همراه است: رنگ! رنگ های پررنگ ، روشن و اشباع شده به برند شما کمک می کند تا از خنثی های نرم که بسیاری از شرکت ها طی چند سال گذشته انتخاب کرده اند ، برجسته شود. bubly ، شرکت آب گازدار ، نمونه ای عالی از چگونگی استفاده سایت از رنگ پررنگ و اشباع شده بدون چشم پوشاندن است. مارک تجاری آنها همه در مورد قوطی های رنگارنگ است و وب سایت آنها گسترش دهنده آن است:

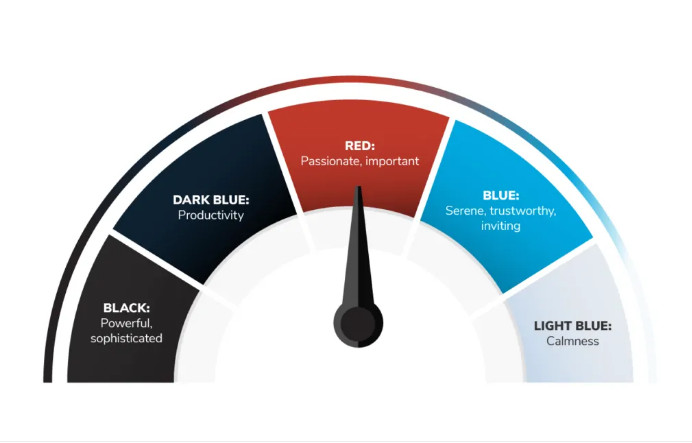
15.رنگ برای برانگیختن حالت های خاص
ما همراه با رنگ پررنگ ، فکر می کنیم استفاده ذهنانه از رنگ برای ایجاد برخی از حالات در سال 2021 قابل توجه باشد. روانشناسی رنگ ، بررسی تأثیر رنگ بر رفتار انسان ، قرن هاست که وجود دارد و بازاریاب ها از آن برای کمک به فروش تقریباً طولانی استفاده کرده اند. در حالی که نحوه تفسیر رنگها ارتباط زیادی با درک ما دارد ، اما برخی احساسات عمومی با رنگها ارتباط دارند. به عنوان مثال ، رنگ سبز به طور معمول طبیعت و محصولات طبیعی را نشان می دهد در حالی که رنگ قرمز نماد انرژی و شور است.در سال 2021 ، ما فکر می کنیم طراحان وب بر استفاده ذهنی از رنگ برای برانگیختن روحیه و احساسی که سایت برای ایجاد آن تمرکز می کند ، تمرکز خواهند کرد.

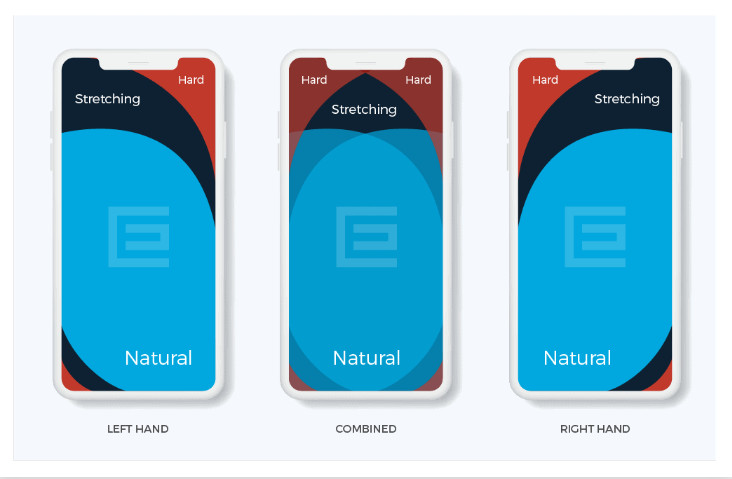
16. پیمایش موبایل برای انگشت شست
طراحی پاسخگو دیگر گزینه ای نیست. سایت شما باید به خوبی کار کند و استفاده از آن در دستگاه های تلفن همراه آسان باشد. اما در سال 2021 ، طراحی وب همچنان بر ایجاد وب سایت هایی مناسب برای انگشت شست تمرکز خواهد داشت.
دقیقاً “انگشت شست” چیست؟
ما در مورد نحوه استفاده از تلفن های خود صحبت می کنیم. اگر همین حالا این را روی تلفن خود می خوانید ، به نحوه نگه داشتن آن نگاه کنید. انگشتان شما احتمالاً به پشت گوشیتان پیچیده شده اند (یا دور تلفن) و انگشت شست شما را برای انجام همه کارها باز گذاشته است. شما احتمالاً اینگونه به نظر می رسید.
نه واقعا. به همین ترتیب بیشتر ما از تلفن های هوشمند خود استفاده می کنیم و به همین دلیل ناوبری انگشت شست بسیار ضروری است. قرار دادن نوار پیمایش ، منو و حتی دکمه های تماس در فضایی که انگشت شست شما می تواند به آن برسد (مرکز صفحه) استفاده از سایت شما را راحت تر کرده و UX شما را ده برابر می کند.

17. فیلم هوشمند
مدت هاست که از ویدیو به عنوان یکی از موارد ضروری برای وب سایت ها یاد می شود. مردم فیلم ها را دوست دارند! ویدیو جذاب است! این موثرترین ابزار بازاریابی آنلاین است!
در حالی که ویدیو عالی است ، باید به آن فکر کرد. این همان چیزی است که ویدیوی هوشمند در مورد آن است: ویدئویی با هدف و معنی. روزهای جاسازی یک ویدیوی YouTube در سایت شما فقط برای داشتن یک فیلم گذشته است. یک فیلم خوب فکر شده و با کیفیت بهتر از ده ویدیوی مونتاژ شده به طور تصادفی بهتر است.

18.طراحی متریال
طراحی متریال یک زبان طراحی است که توسط گوگل در سال 2014 معرفی شده است. طراحی وب سنتی به نظر می رسد تخت است. طراحی متریال استفاده از سایه و رنگ برای تقلید از دنیای فیزیکی و بافت های آن است.

نمونه روندهای طراحی وب: طراحی مواد
سایه های روی پاکت Gmail و تقویم به ویژه نمونه های خوبی برای طراحی مواد هستند. این بسیار ظریف است اما کمک زیادی به سه بعدی به نظر رسیدن آیکون ها می کند. ما انتظار داریم که در سال 2021 شاهد طراحی بسیار بیشتری از متریال باشیم!
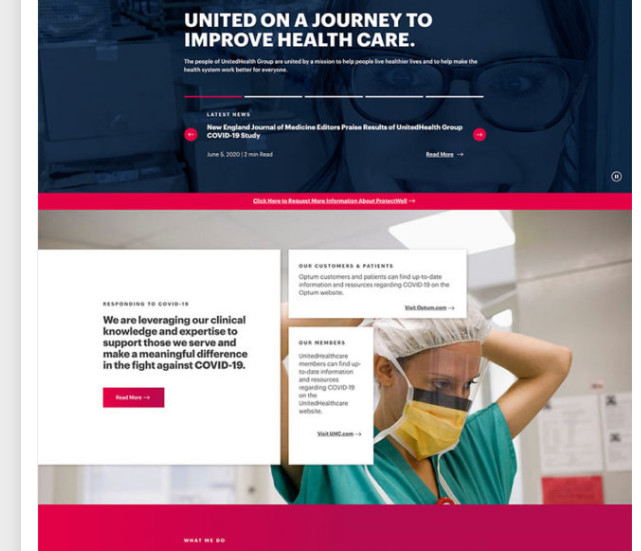
19. تصاویر قهرمان فقط متن
روزنامه ها همیشه چشم نوازترین و مهمترین اطلاعات خود را “بالاتر از حد” برای افزایش فروش قرار می دهند. معادل وب سایت این در بالای صفحه است و “بخش قهرمان” نامیده می شود. روند فعلی برای جلب توجه کاربران اینترنت که هر روز توسط صفحات وب مختلف بمباران می شود ، حذف تصویر پس زمینه معمولی در بخش قهرمان و جایگزینی آن با تایپوگرافی چشم نواز است. یک فونت جسورانه و منحصر به فرد می تواند چیزی باشد که باعث جلب توجه سریع کاربر می شود.

20. رنگها و تایپوگرافی های الهام گرفته از پرنعمت
درست است که هرچه پیرتر می شویم ، بیشتر به گذشته می نگریم به عنوان زمانی ساده تر و بهتر. استفاده از حس نوستالژی مخاطب صرفاً ایجاد یک بازگشت در صفحه وب نمی کند. قطعات قدیمی را با سبک مدرن مخلوط می کند. سعی کنید قلم ها و رنگ های الهام گرفته از پرنعمت را با تصاویر مدرن مخلوط کنید تا ظاهری فوق العاده مد روز داشته باشید.

21. قلمهای پررنگ
بازدید از بسیاری از وب سایت ها برای شرکت های پیشرو به شما نشان می دهد که تایپوگرافی پررنگ در روند است. با قلم های سنگین و پررنگ ، خواننده بلافاصله از پیام آگاه می شود ، نه لزوماً از تصویر. ترکیب این فونت های بزرگ با رنگ های خنثی بیشتر بر عناوین تاکید می کند و به سرعت تبدیل به “تصویری” از خودشان می شود.

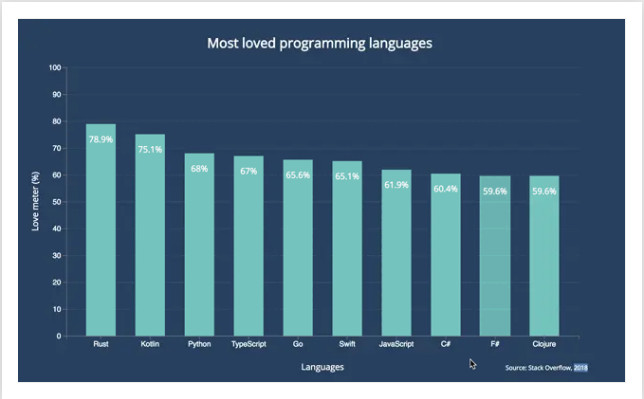
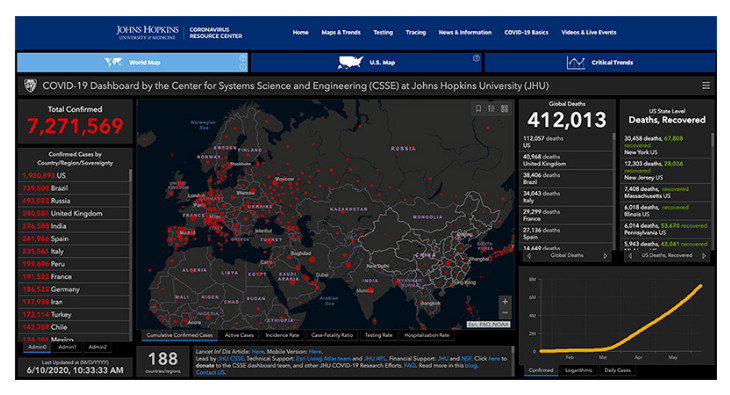
22. تجسم داده ها
برقراری ارتباط داده ها به روشی جذاب یک مبارزه است. اما این مبارزه ارزشش را دارد ، زیرا استفاده از تجسم داده از این واقعیت که انسان موجودی بصری است بهره می برد و هنوز پیامی را که برای انتقال نیاز دارید ، منتقل می کند. تجسم داده ها از داده های شما تصاویری ایجاد می کند که خواننده شما را درگیر خود می کند و باعث می شود آنها بخواهند در مورد نام تجاری شما اطلاعات بیشتری کسب کنند. اینفوگرافیک ها و نمودارها از محبوب ترین روش ها برای زنده کردن داده ها هستند.

23. حالت تاریک
طراحی وب در حالت تاریک به عملکردهای مختلفی سرویس می دهد. در پایان عملی ، آنها به کاهش خستگی چشم کمک می کنند ، این نگرانی برای بسیاری است زیرا ما هر روز بیشتر و بیشتر به تماشای صفحه نمایش می پردازیم. در انتهای زیبایی ، حالت تاریک به راحتی ظاهری فوق العاده مدرن برای وب سایت شما ایجاد می کند در حالی که به شما امکان می دهد سایر عناصر طراحی را فقط با تاریک کردن عناصر اطراف آن برجسته کنید.

24.فضای سفید
استفاده از فضای سفید این است که فضای کافی برای نفس کشیدن داشته باشید ، نه اینکه سعی کنید بیشترین اطلاعات ممکن را روی صفحه جمع کنید. این تجربه برای بازدیدکنندگان وب سایت شما آرامش بیشتری دارد ، محتوا بهتر برجسته می شود و خوانایی آن نیز بهبود می یابد.فضای سفید فقط اصطلاحی است برای فاصله ای که بین عناصر قرار می دهیم. لازم نیست سفید باشد ، تا زمانی که منطقه خالی باشد. به همین دلیل است که به عنوان “فضای منفی” نیز شناخته می شود.

25.تصاویر
گاهی اوقات کاربر وب احساس می کند همان عکس را که در بسیاری از وب سایت ها استفاده شده دیده مشاهده می کند. این می تواند باعث ایجاد احساس عمومی بودن و بیزاری وب سایت شود.
تصاویر سفارشی می تواند به وب سایت شما کمک کند تا برجسته باشد و برای بازدیدکنندگان وب سایت مانند چیزی تازه احساس شود. از آنجا که شما از ابتدا تصاویر را ایجاد خواهید کرد ، آنها می توانند با دقت بیشتری نشان دهنده شرکت و نام تجاری شما باشند و موضوع صفحه را ارتقا دهند.

26.قهرمان کامل صفحه قد
مانند یک بیلبورد غول پیکر ، ساخت تمام قسمتهای صفحه اصلی خود می تواند توجه کاربران شما را متمرکز کرده و به عنوان پیام رسانی بدون حواس پرتی عمل کند.به قسمت های قهرمان تمام صفحه به عنوان فرصتی برای داستان سرایی عالی فکر کنید. فقط به خاطر داشته باشید که بر اساس ابعاد مرورگر ، تصاویر به طور متفاوتی برش می خورند. شما باید از تصویری استفاده کنید که متناسب با آن باشد.

27.ترکیب عکس ها با عناصر گرافیکی
شاید متوجه شده باشید که تصاویر خوراک شبکه های اجتماعی شما روی تصاویر همپوشانی دارند. این روش اختلاط یک سطح از خلاقیت و سرگرمی را برای یک تصویر معمولی به ارمغان می آورد.این روند همچنین در وب سایت ها نیز رو به افزایش است. مخلوط کردن عکاسی با گرافیک می تواند مارک تجاری شرکت شما را تقویت کرده و بازدیدکنندگان وب سایت را با محتوای شما درگیر کند.

28.شیب ها
شیب ها یک گرایش طولانی مدت است که از پوشش های رنگی ظریف به پس زمینه های چشم نواز تبدیل شده است.از شیب ها می توان برای افزودن عمق ، به عنوان پس زمینه ای چشمگیر یا به طرز ظریف تری برای افزودن بافت به تصویر استفاده کرد. ما به طور فزاینده ای شاهد استفاده از آن در تایپوگرافی بزرگتر و جسورانه هستیم.این روند قدرت ماندن دارد. ما از دیدن تکامل مداوم استفاده از آن در وب سایت ها بسیار هیجان زده هستیم.

29. محتوای سه بعدی تعاملی و استاتیک
با تشکر از فن آوری وب بالغ و طراحان وب که می خواهند از متوسط صفحه وب جدا شوند ، عناصر سه بعدی که کاربران می توانند با آنها تعامل داشته باشند به طور فزاینده ای مورد استفاده قرار گرفته است.

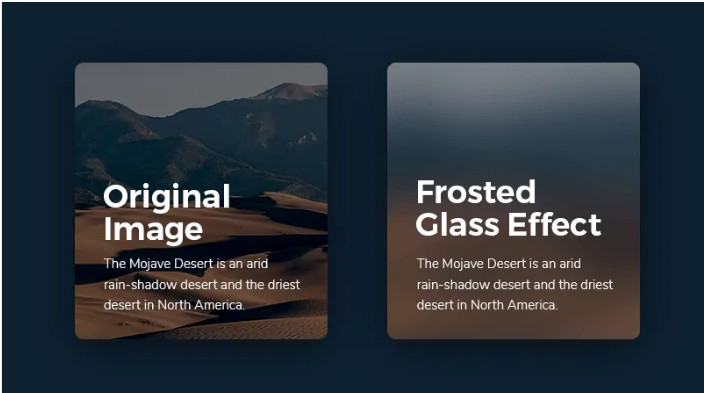
30. جلوه های شیشه مات
پیشرفت های اخیر در فناوری وب امکان اجرای آسان جلوه شیشه مات را در وب سایت ها فراهم کرده است. تار بودن عناصر در پشت همپوشانی شیشه مات به افزودن رنگ به منطقه کمک می کند و در عین حال اجازه می دهد متن یا اشیا روی تصویر ظاهر شده و قابل خواندن باشند.

خلاصه:
1. طراحی اول موبایل
ما اشاره کردیم که طراحی وب پاسخگو / سازگار با تلفن همراه دیگر اختیاری نیست. ابتدا سایت شما باید برای موبایل طراحی شود. جستجوهای تلفن همراه در سال 2015 از جستجوهای دسک تاپ پیشی گرفت. از ابتدای سال 2017 ، ترافیک تلفن همراه تقریبا نیمی از کل ترافیک وب در سراسر جهان را تشکیل داده است. گوگل بیش از UX خوب ، از سال 2018 به بعد سایت های دوستانه موبایل را رتبه بندی کرده است .
2. گواهینامه های SSL
گواهینامه های SSL روند کمتری دارند و بیشتر یک معیار امنیتی استاندارد برای وب سایت ها هستند. SSL مخفف Secure Sockets Layer است و گواهی بر روی سرور وب شما نصب شده است. دو هدف دارد: هویت وب سایت را تأیید می کند ، که به بازدیدکنندگان اطمینان می دهد که در یک سایت ساختگی نیستند و داده های منتقل شده را رمزگذاری می کند.این “مکالمه” خصوصی بین وب سایت و بازدید کنندگان شما را تضمین می کند. اگر سایت شما فاقد گواهی SSL است ، گرفتن گواهینامه باید در سال 2021 در اولویت باشد ، به خصوص اگر صاحب سایت تجارت الکترونیکی باشید!








دیدگاه شما