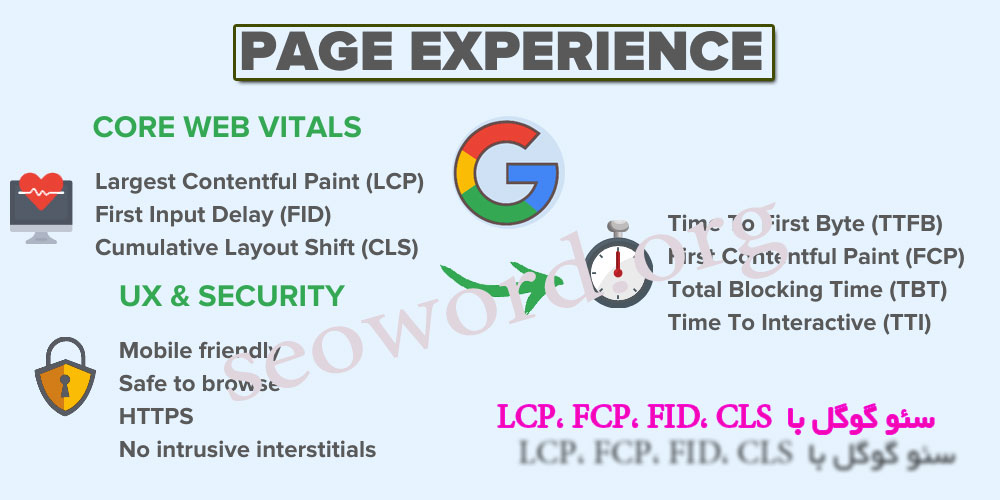
سئو LCP، FCP، FID، CLS
در حالی که بر شخصی پوشیده نیست که گوگل به طور مکرر الگوریتم جستجوی موتور را به روز می کند، بسیاری از تغییرات به خودی خود منتشر نمی شوند. به هر حال، هدف ارائه بهترین نتایج جستجو به مصرف کنندگان است، نه کمک به سئوکاران برای ایجاد استراتژی های میانبر بهینه سازی موتور جستجو (SEO).
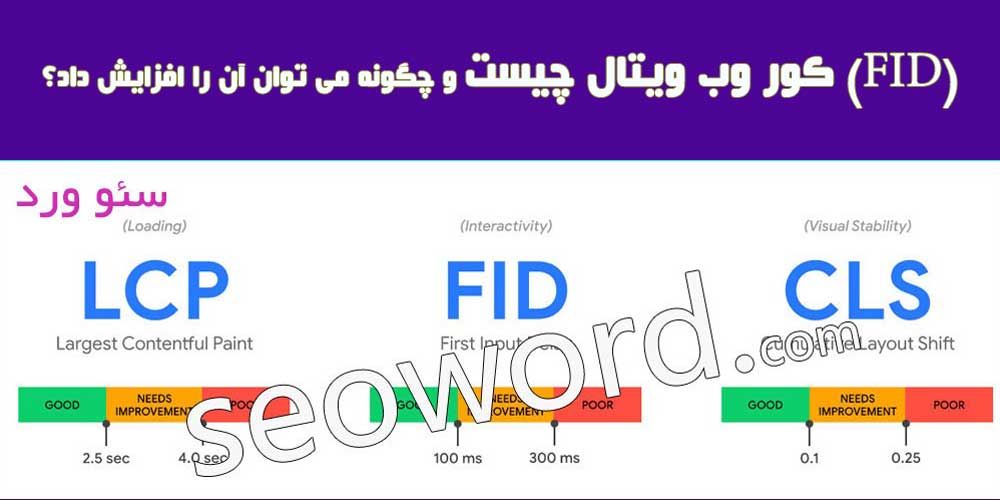
با این حال، بازاریابان و صاحبان مشاغل باید از بهروزرسانیهای سئوی Google برای سال 2022 که منتشر شده و تجزیه و تحلیل شدهاند اگاه باشند تا ببینند چگونه میتوان از این تغییرات برای بهبود نتایج سئوی سایت استفاده کرد، آگاه باشند. برخی از حیاتیترین ویژگیها و بهروزرسانیهای جدید شامل بزرگترین رنگ محتوا (LCP)، اولین رنگ محتوا (FCP)، تاخیر ورودی اول (FID) و تغییر طرح تجمعی (CLS) است.

Largest Contentful Paint (LCP) | بزرگترین رنگ محتوایی صفحه.
LCP برای اندازهگیری مدت زمانی که طول میکشد تا محتوای صفحه اصلی بارگذاری شود، طراحی شده است تا صفحه آماده استفاده باشد. این معیار تجربه کاربر در سال 2021 در گوگل به یک فاکتور رتبهبندی تبدیل شد. برخی آن را مشابه سرعت بار درک شده میدانند، اگرچه اولین رنگ محتوایی نیز در سرعت درک شده نقش دارد.اندازه گیری LCP بزرگترین بلوک تصویر یا محتوا را از دید کاربر ارزیابی می کند. LCP می تواند تصاویر پس زمینه و همچنین تصاویر اصلی و عناصر متنی سطح بلوک مانند عناصر <main> و <section> یا عناصر div، فرم و عنوان را اندازه گیری کند. در حالی که عناصر ویدئو و SVG در حال حاضر بخشی از محاسبات LCP نیستند، عناصر تصویر درون یک عنصر SVG یا تصویر پوستر مرتبط با عناصر ویدئویی هستند. تصاویر معمولاً بر اساس اندازه قابل مشاهده آنها به جای اندازه ذاتی بزرگتر محاسبه می شوند
برای بهبود عملکرد در ناحیه LCP برای یک صفحه خاص، تنها چیزی که واقعاً ضروری است این است که بزرگترین بلوک تصویر یا متن را تعیین کنید و آن را کوچکتر کنید یا تنظیماتی را برای حل مشکلاتی که مانع از بارگیری سریع آن بلوک می شود، انجام دهید. تحلیلگران سئو بهینه سازی درگاه های نمایش موبایل را قبل از دسکتاپ توصیه می کنند زیرا اکثر سایت ها در فهرست “موبایل اول” گوگل قرار دارند.
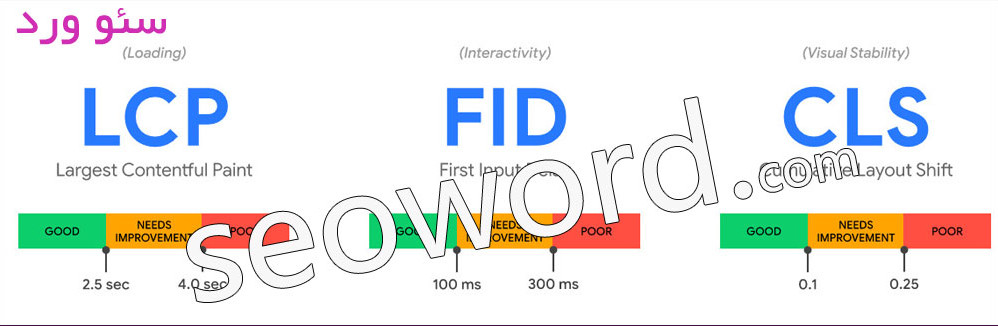
اگر LCP زیر 2.5 ثانیه باشد عنوان good یا خوب را گوگل به وب سایت می دهد.
اگر LCP بین 2.5 تا 4 ثانیه باشد عنوان needs یا نیاز به بررسی را گوگل به وب سایت می دهد.
اگر LCP بالاتر 4 ثانیه باشد عنوان poor یا ضعیف را گوگل به وب سایت می دهد.
محتوای اندازه گیری شده برای رتبه بندی FCP شامل:
- متن
- تصاویر (تصاویر اصلی و پس زمینه)
- عناصر <canvas> غیر سفید
- عناصر گرافیک برداری مقیاس پذیر (SVG).
اندازهگیری FCP کمی با متریک اولیه رنگ متفاوت است، که مدت زمانی را که مرورگر برای نشان دادن هر تغییری روی صفحه نمایش میدهد، مانند رنگ پسزمینه متفاوت، اندازهگیری میکند.
اولین رنگ محتوایی (FCP)
مانند LCP، FCP یک معیار مهم تجربه کاربر است که به تعیین سرعت بار درک شده کمک می کند. در جایی که FCP زمان بارگیری بزرگترین بخش محتوا را اندازهگیری میکند، FCP زمان لازم برای نمایش هر محتوای مدل شی سند (DOM) از صفحه را اندازهگیری میکند. یک FCP سریع به کاربران اجازه می دهد بدانند که به یک صفحه فعال رسیده اند، اگرچه هنوز نمی توانند از محتویات استفاده کنند.
First Input Delay (FID) تأخیر ورودی اول
برخلاف دو معیار اول مورد بحث، که سعی میکنند تجربه بارگذاری کاربر را بسنجند، اندازهگیری FID بر توانایی کاربر در تعامل با یک وبسایت تمرکز دارد. به طور خاص، FID زمانی است که بین کاربر اقدامی مانند کلیک کردن روی یک پیوند و زمانی که مرورگر قادر به پردازش تعامل است، انجام میدهد. این تاخیر در میلی ثانیه اندازه گیری می شود.
در اولین لحظات پس از باز شدن یک صفحه، منابع مهم هنوز در حال بارگیری هستند، که احتمال تاخیر در اولین تعامل را افزایش می دهد. گوگل این اندازه گیری را مهم می داند زیرا اولین برداشت کاربر از مفید بودن سایت را تحت تاثیر قرار می دهد. علاوه بر این، گوگل امیدوار است که تشویق تولیدکنندگان صفحه برای بهبود اولین تعامل، کیفیت کلی تعاملات وب را بهبود بخشد. اندازهگیریهای FID شامل اقدامات مستمر کاربر مانند پیمایش صفحه به پایین نیست.
به عبارت دیگر FID شامل چه مدت طول می کشد تا کاربر با صفحه شما تعامل کند.interactivityاین شامل کلیک کردن روی پیوندها از منوی اصلی و نوار پیمایش ، پر کردن فرم ها ، باز کردن “متن آکاردئون” در دستگاه های تلفن همراه است. اینها برخی از جنبه هایی است که برای یک تجربه سفر کاربر به حساب می آید.گوگل میگه باید زیر 100 میلی ثانیه از زمانی که صفحه لود می شود باشد.
اگر FID زیر 100 میلی ثانیه باشد عنوان good یا خوب را گوگل به وب سایت می دهد.
اگر FID بین 100 تا 300 میلی ثانیه باشد عنوان needs یا نیاز به بررسی را گوگل به وب سایت می دهد.
اگر FID بالاتر 300 میلی ثانیه باشد عنوان poor یا ضعیف را گوگل به وب سایت می دهد.

(CLS)تغییر چیدمان تجمعی یا ثبات بصری صفحه | Cumulative Layout Shift
CLS شامل تجربه کاربر با ثبات یک صفحه وب است. این معیار مواردی را ردیابی می کند که در آن عناصر قابل مشاهده در زمانی که کاربر در یک صفحه است جابجا می شوند و به عنوان حرکت غیرمنتظره یا تغییر چیدمان غیرمنتظره نامیده می شود.
هنگامی که یک سری تغییرات چیدمان به سرعت و با کمتر از یک ثانیه بین هر جابجایی اتفاق می افتد، به عنوان یک پنجره جلسه شناخته می شود. مدت زمان یک پنجره کمتر از پنج ثانیه است. اندازهگیری CLS، قابلتوجهترین نمرات تغییر چیدمان را برای هر تغییر غیرمنتظره طرحبندی اندازهگیری میکند. اخیراً، متریک CLS از اندازهگیری مجموع امتیازات تغییر طرحبندی فردی در طول عمر یک صفحه تکامل یافته است.این مربوط به ثبات بصری صفحه (visual stability) است و همه عناصر به طور هم زمان بارگیری می شوند نه اینکه یک یا دو عنصر با تاخیر زمان بارگذاری مواجه شوند. هر عنصری که بارگیری آنها خیلی طولانی شود می تواند باعث شود کاربران روی چیزی که قصد آن را ندارند کلیک کنند و باعث یک تجربه بد کاربر شوند. این امر به ویژه برای دستگاه های تلفن همراه بسیار مهم است.گوگل میگه باید زیر ۰.۱ میلی ثانیه از زمانی که صفحه لود می شود باشد.
CLS زیر 0.1 میلی ثانیه باشد عنوان good یا خوب را گوگل به وب سایت می دهد.
CLS بین 0.1 تا 0.25 میلی ثانیه عنوان needs یا نیاز به بررسی را گوگل به وب سایت می دهد.
اگر CLS بالاتر 0.25 میلی ثانیه باشد عنوان poor یا ضعیف را گوگل به وب سایت می دهد.
چرا این مهم است
این گزارشها بر نتایج جستجوی شما در حال حاضر و در آینده تأثیر خواهند گذاشت. توصیه می کنم به گزارش نگاهی بیندازید و اگر در منطقه قرمز، زیر 50 امتیاز گرفتید، سایت خود را به روز کنید. اگر رنگ نارنجی دارید، ممکن است لازم باشد تنظیماتی را انجام دهید. اگر در منطقه سبز بالای 90 هستید، احتمالاً در امان هستید.
آخرین کلمه در به روز رسانی سئو گوگل
وقتی صحبت از سئو گوگل می شود، چیزی به عنوان آخرین کلمه وجود ندارد زیرا روش ها دائما در حال تغییر هستند. در حالی که این می تواند برای بازاریاب هایی که سعی می کنند شرکت های خود را در معرض دید عموم قرار دهند چالش برانگیز باشد، در نهایت، معیارهای سئوی گوگل واقعا تجربه مشاهده را برای همه کاربران بهبود می بخشد، بنابراین توجه به به روز رسانی سئو می تواند یک پیشنهاد برد-برد باشد.

مطالب مرتبط:
گوگل: Core Web Vital در مبارزه با وب سایت های کند عقب نشینی نمی کند.
تأخیر ورودی اول (FID) کور وب وایتال چیست و چگونه می توان آن را کاهش داد؟
کور وب ویتال (Core Web Vital) چیست و چطور بر سئو سایت تاثیر می گذارد؟








دیدگاه شما