بهینه سازی تجربه صفحه | گوگل پیج اکسپرینس توصیه شده توسط گوگل در سال 2022
قبل از غواصی عمیق در مورد چگونگی دریافت زمان بارگذاری صفحه توصیه شده توسط گوگل و سایر مراحل برای بهینه سازی تجربه صفحه خود برای سرعت و تجربه کاربری بهتر، اجازه دهید مروری داشته باشیم که مفهوم سرعت در طول سال ها چگونه تکامل یافته است.اگر به تاریخ سئو نگاه کنید همیشه وسواس سرعت سایت وجود داشته است.با این حال، امروزه سرعت وب سایت ها به یک عامل اصلی تعیین کننده رتبه سایت تبدیل شده است پس تجربه ضعیف صفحه وب سایت ناشی از سرعت بارگذاری پایین صفحه را باید جدی بگیرید؟
زمان بارگذاری صفحه پیشنهادی گوگل چیست؟
گوگل میگوید زمان بارگذاری صفحه برای وبسایتها در دستگاههای موبایل و دسکتاپ کمتر از ۳ ثانیه است .با این حال، غول موتور جستجو می گوید، میانگین زمان بارگذاری فعلی صفحات وب در دستگاه های تلفن همراه 22 ثانیه است.اگر برخی از وبسایتهای برتر ترافیک را در اینترنت تجزیه و تحلیل کنید، ممکن است الگوی مشابهی پیدا کنید – سرعت بارگذاری همه آنها کمتر از 4 ثانیه است.اگر در حین رانندگی در ترافیک آهسته ناامید هستید، هنگام مرور یک وب سایت با بارگیری آهسته ناامیدتر خواهید شد.
وقتی نوبت به وب میرسد، چندین گزینه دارید.
اگر در وب سایتی با سرعت بارگذاری صفحه ضعیف قرار گرفتید، همیشه می توانید به موتور جستجو بازگردید و رقیب فوری را انتخاب کنید.اگر اینطور نیست، می توانید مستقیماً آدرس وب سایت دیگری را که خدمات مشابه ارائه می دهد تایپ کرده و به آن دسترسی داشته باشید.اگر صاحب وب سایت هستید، این موضوع را در دیدگاه مخاطبان هدف خود قرار دهید.اگر وب سایتی دارید که بارگذاری آن بیش از سه ثانیه طول می کشد، ممکن است با هدایت کاربران هدف خود به رقبای خود لطف کنید و در سئو سایت ضعف داشته باشید
یک مطالعه می گوید که یک کاربر متوسط اینترنت در سال 2022 انتظار دارد که صفحه وب به محض بارگیری کاملاً تعاملی باشد.می گوید واکنش اولیه کاربری که وارد صفحه می شود این است که یا روی یک دکمه کلیک می کند یا به پایین اسکرول می کند.متأسفانه، به دلیل کندی Time To Interactivity (TTI)، کاربران در نهایت دچار «خشم کلیک» میشوند، که چیزی نیست جز دوبار کلیک کردن چندین بار از سر ناامیدی.
به همین دلیل است که برای صاحبان وب سایت بسیار مهم است که بفهمند صفحه وب چقدر طول می کشد تا بارگذاری شود، کاربر در چه لحظه ای برای اولین بار با صفحه ارتباط برقرار می کند و مهمتر از همه، اینکه آیا کاربر یک صفحه همه جانبه را تجربه می کند یا خیر.
آژانسهای سئو و مدیران وبسایتها در حال نوآوری در این جنبهها هستند و میتوان در روزهای آینده پیشرفتهای زیادی را در سراسر وب انتظار داشت تا اطمینان حاصل شود که تجربه صفحه برای کاربران دلپذیر و جذاب باقی میماند.
گوگل در ایجاد سریعتر تجربههای صفحه پیشتاز بوده است، و Lighthouse را ارائه کرده است – یک ابزار منبع باز و خودکار برای بهبود کیفیت سرعت وبسایت.
Lighthouse همراه با مرورگر کروم از قبل بارگذاری شده است و حتی یک کاربر غیر فنی را قادر می سازد تا تجربه سرعت صفحه یک وب سایت را بررسی کند.
گوگل پیج اکسپرینس | Google Page Experience چیست؟
گوگل فعالانه به دنبال استراتژی هایی است که می تواند به بهبود تجربه جستجوی کاربران کمک کند.از آنجایی که کل اکوسیستم جستجو بر اساس کیفیت نتایج ارائه شده است، گوگل بهبودهای سیستماتیکی را در الگوریتم خود انجام داده است تا بهترین نتایج جستجو را در اختیار کاربران قرار دهد.با صحبت در مورد نتایج جستجو، گوگل در روزهای اولیه خود بیشتر روی محتوا و جنبه های پیوند متمرکز شد.با این حال، با توجه به دسترسی کاربران و به اشتراک گذاری اطلاعات (برخی بسیار حساس) از طیف گسترده ای از دستگاه ها، گوگل سیگنال های رتبه بندی خود را افزایش داده است تا تجربه صفحه را نیز شامل شود.
تجربه صفحه مجموعه ای از سیگنال هایی است که Google برای ارزیابی کیفیت کلی تجربه کاربر ارائه شده توسط یک صفحه استفاده می کند.حتی اگر محتوای باکیفیت و لینکها همچنان اهمیت دارند، تجربه صفحه به عنوان یکی از عوامل حمایتی متعددی که رتبهبندی یک صفحه وب را تعیین میکند، عمل میکند.
هنگامی که چندین وب سایت محتوای بسیار مرتبط را به کاربران ارائه می دهند، سیگنال صفحه به یک عامل رتبه بندی حیاتی تبدیل می شود. در چنین مواردی، الگوریتم گوگل اکنون وزن بیشتری را به صفحاتی که تمام سیگنال های تجربه صفحه را ارسال می کنند، می دهد.
به گفته تری کایل، مدیر عامل WPX Hosting ، حتی اگر سرعت بارگذاری صفحه هیچ تأثیری بر رتبه بندی گوگل شما نداشته باشد (از جمله عوامل دیگر)، می خواهید بازدیدکنندگان وب سایت شما چه نوع تجربه ای داشته باشند؟ این بازدیدکنندگان افرادی هستند – مشتریان بالقوه – که شما در وهله اول برای جذب آنها زمان، پول و انرژی صرف کرده اید، پس چرا صبر آنها را با یک وب سایت کند آزمایش کنید؟

افزودن جدید به الگوریتم تجربه صفحه گوگل چیست؟
کور وب وایتال اکنون بخشی از الگوریتم گوگل است و به گروه سیگنالهای تجربه صفحه، از جمله سازگاری با موبایل، HTTPS، و میانافزارهای مزاحم پیوسته است.این غول موتور جستجو در سپتامبر 2021 تأیید کرد که بهروزرسانی تجربه صفحه به طور کامل منتشر شده است.سیگنال رتبه بندی تجربه صفحه تا فوریه 2022 به جستجوی دسکتاپ می آید.از فوریه 2022، Google بهروزرسانی رتبهبندی تجربه صفحه را در نتایج جستجوی دسکتاپ آغاز میکند. گوگل اعلام کرد که عرضه تا پایان مارس 2022 تکمیل خواهد شد.به غیر از صفحه ای که نیاز به سازگاری با موبایل دارد، این به روز رسانی شامل تمام سیگنال های فعلی نسخه موبایلی به روز رسانی تجربه صفحه می شود.
جفری خوزه، مدیر محصول در جستجوی گوگل، گفت: «این راهاندازی رتبهبندی بر اساس سیگنالهای تجربه صفحهای است که در اوایل سال جاری برای تلفن همراه عرضه کردیم. می دانستیم چنین اتفاقی خواهد افتاد؛ گوگل اعلام کرد که این اتفاق در ماه مه 2021 در Google I/O رخ خواهد داد.این بدان معنی است که شما باید به طور جدی بهینه سازی تجربه سرعت صفحه را برای جلوگیری از افت رتبه وب در نظر بگیرید.
آیا در مفهوم Core Web Vital تازه کار هستید؟
اکثر صاحبان سایت ها از Core Web Vitals بی اطلاع هستند و نمی دانند چگونه سایت خود را برای مطابقت بررسی کنند.مطالعه ای که توسط ScreemingFrog روی 20000 URL انجام شد نشان داد که تنها 12٪ از نتایج موبایل و 13٪ از نتایج دسکتاپ این ارزیابی جدید Google PageSpeed را پشت سر گذاشتند.این به این معنی است که راه درازی در پیش است تا صاحبان وب سایت تجربه ای عالی از سرعت صفحه ارائه دهند.به همین دلیل است که تصمیم گرفتیم راه حل های مختصری برای برخی از متداول ترین سؤالات در مورد افزودن فاکتور جدید گوگل به سیگنال رتبه بندی تجربه صفحه ارائه دهیم.
Web Vitals چیست؟
به گفته گوگل، Web Vitals یک سیگنال تجربه کاربری است که کیفیت یک صفحه وب را تجزیه و تحلیل می کند.این یک راهنمای یکپارچه است که مدیران وبسایتها میتوانند آن را به عنوان یک معیار نگه دارند. تا حد زیادی اعتقاد بر این است که سایت های دوستدار Web Vitals تجربه برتر صفحه را به کاربران می دهند.
معیارهای Core Web Vital
9 معیار در Web Vitals وجود دارد که میتوانید در گزارش تجربه کاربر Chrome پیدا کنید. وب مسترها می توانند تجربه کاربری وب سایت خود را با استفاده از این 9 معیار اصلی تجربه کاربر بهینه کنند.این معیارها برای تفسیر تجربه صفحه وب سایت ها با استفاده از تجزیه و تحلیل داده های میدانی PageSpeed Insights یا از طریق شبیه سازی بلادرنگ استفاده می شود.
- اولین رنگ
اولین رنگ به لحظات کلیدی پس از شروع رندر صفحه توسط مرورگر اشاره دارد. این شامل رندر کردن رنگهای پسزمینه غیر پیشفرض است.
- اولین رنگ محتوایی
این مرحله مهم در رندر صفحه وب است که در آن مرورگر هر متن یا تصویری را نمایش می دهد نه اساساً با سبک های دقیق CSSاین اولین بار است که کاربران یک عنصر بصری را در پنجره مرورگر خود می بینند.
- دام کانتنت لود
دام کانتنت لود| DOMContentLoad بازه زمانی است که در آن HTML اولیه به طور کامل ارائه می شود.
- در حال بارگذاری
این لحظه ای است که تمام منابع وابسته، از جمله شیوه نامه ها و تصاویر، بارگذاری می شوند.
- تاخیر ورودی اول
FID تجربه کاربر را هنگام تلاش برای تعامل با یک صفحه نیمه بارگذاری شده اندازه گیری می کند.
- بزرگترین رنگ محتوایی
در این مرحله، کاربران محتوای انتقادی اصلی را در صفحه می بینند.
- تغییر چیدمان تجمعی
کاربران ممکن است پس از بارگیری CSS توسط صفحه، تغییری در چیدمان تجربه کنند. اگر این تغییر زمانی اتفاق بیفتد که کاربر در آستانه انجام یک حرکت قاطع باشد، منجر به سیگنال تجربه کاربری بد می شود.تغییر چیدمان تجمعی تا حد ممکن به صفحه پایداری بصری می دهد و تجربه کاربری بهتری را تضمین می کند.
- عنوان به اولین بایت
Time to First Byte یک معیار تجربه کاربر است که به آگاهی از پاسخگویی وب سرور و سایر منابع شبکه کمک می کند.
- مجوز اطلاع رسانی
Notifications API به صفحات وب اجازه می دهد تا نمایش اعلان های سیستم را به کاربر نهایی کنترل کنند.
از این 9 معیار حیاتی وب، سه مورد برای سیگنالهای تجربه کاربر حیاتی هستند و آنها با هم ترکیب میشوند تا Core Web Vitals را تشکیل دهند.
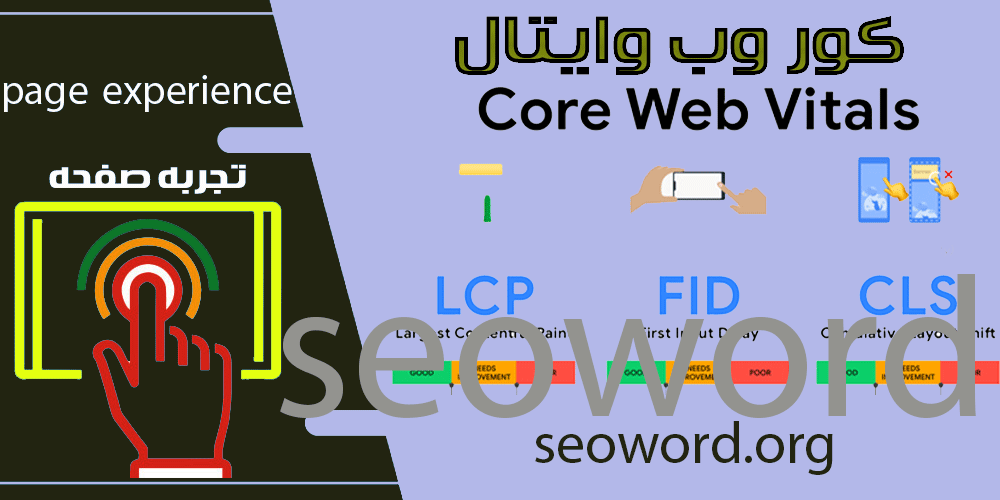
Core Web Vitals چیست؟
گوگل اکنون در حال ارزیابی امتیاز Core Web Vitals صفحات وب شما به همراه سایر عوامل رتبه بندی قبل از تصمیم گیری در مورد موقعیت های رتبه بندی است.این اساساً به این معنی است که شما یک عامل رتبهبندی شناخته شده دیگر را دارید که به فهرست بیش از 200 سیگنال الگوریتم Google میپیوندد.نکته خوب این است که می دانید Core Web Vitals چیست و وب سایت خود را بهینه می کنید.در حال حاضر، ممکن است از قبل به این فکر کرده باشید که این فاکتور رتبه بندی جدید چیست و چگونه وب سایت شما می تواند به امتیاز حیاتی وب عالی دست یابد.اما قبل از آن، اجازه دهید توضیح بدهم: Core Web Vitals مجموعهای از معیارهای تجربه صفحه است که سرعت بارگذاری صفحه، تعامل، و مهمتر از همه، ثبات بصری را تجزیه و تحلیل میکند. Google هر یک از این موارد را جداگانه تجزیه و تحلیل می کند تا از تجربه کلی کاربر ارائه شده توسط یک صفحه مطلع شود.
سه معیارهای Core Web Vitals کدامند؟
- بزرگترین رنگ محتوایی (LCP)
Largest Contentful Paint: LCP به بزرگترین محتوای موجود در یک صفحه اشاره دارد. این معمولاً تصویر یا ویدیویی است که با بارگیری صفحه حداکثر زمان را برای رندر کردن آن صرف میکند.به گفته گوگل، ایده آل است که بزرگترین رنگ محتوا را کمتر از 2.5 ثانیه نگه دارید. هر چیزی بالاتر از 4 ثانیه ضعیف در نظر گرفته می شود و می تواند بر رتبه بندی وب از سال 2021 تأثیر بگذارد.
- تاخیر ورودی اول (FID)
در حالی که بزرگترین رنگ محتوایی به سرعت بارگذاری صفحه مربوط می شود، اولین تاخیر ورودی (FID) بیشتر بر تعامل متمرکز است.داده ها مربوط به پاسخگویی صفحه است که کاربر برای اولین بار سعی می کند با آن تعامل داشته باشد، به عنوان مثال، روی پیوند ادامه مطلب کلیک کند. ایده FID کمتر از 100 میلی ثانیه است.
- تغییر چیدمان تجمعی (CLS)
امتیاز CLS گوگل مهمترین جنبه امتیاز Coreweb است و به پایداری یک صفحه وب مربوط می شود.گوگل ثبات بصری یک صفحه را به عنوان یک عامل کاربردی مهم در نظر می گیرد.تغییر در موقعیت عناصر طراحی می تواند کاربران را سردرگم کند و گاهی اوقات حتی منجر به اقدامات ناخواسته شود.این باعث آزار شدید کاربران می شود و گوگل اکنون می خواهد که چنین صفحاتی در نتایج جستجو به پایین کشیده شوند.هر تغییر غیرمنتظرهای که در طول بارگذاری صفحه رخ میدهد، عمدتاً به دلیل تغییر موقعیت در viewport، منجر به CLS پایین میشود. اندازه گیری ایده آل CLS کمتر از 0.1 است.

اهمیت Core Web Vitals
با اعلام تجربه سرعت صفحه به عنوان یک سیگنال رتبه بندی، غول موتور جستجو بیانیه سختی را بیان می کند که نگران رضایت کاربرانی است که از صفحات در نتایج جستجوی خود بازدید می کنند.این بدان معناست که از سال 2021، با وجود داشتن محتوای باکیفیت و بک لینک های بی شمار، یک سایت ممکن است در صفحه اول رتبه ای نداشته باشد اگر تجربه صفحه ای که ارائه می دهد پایین تر باشد.رویکرد مبتنی بر شی تجزیه و تحلیل سرعت صفحه نسبت به تمام معیارهای مورد استفاده در حال حاضر کارآمد است (مانند امتیاز ارائه شده توسط ابزارهای شخص ثالث)
در اینجا، گوگل امتیاز خاصی را برای هر عنصر شی تعیین می کند – LCP، FID، CLS.
با یک امتیاز ترکیبی، که در آن هر عنصر به طور جداگانه ارزیابی می شود، گوگل تصمیم می گیرد که آیا تجربه صفحه خوب است یا بد.گوگل متوجه شده است که تعداد زیادی سایت در آنجا هنوز برای Web Vitals سازگار نیستند.آرزو میکنیم که همه آن سایتها با استانداردهای WebVitals مطابقت داشته باشند که در ماه مه 2021 نیز یک آرزوی دور از ذهن به نظر میرسید (نه تنها برای ما سئوکاران، بلکه برای گوگل نیز).با این حال، گوگل اعلامیه ای صادر کرد که به بسیاری از سئوکاران کمک کرد تا نفس راحتی بکشند.این غول موتور جستجو در طول Google I/O گفت که Core Web Vitals نه تنها بر نتایج جستجوی تلفن همراه بلکه بر نتایج دسکتاپ نیز تأثیر می گذارد.این به خودی خود یک اعلامیه بسیار بزرگ بود. این اولین باری بود که گوگل در مورد پیامدهای یک فاکتور رتبه بندی آینده هشدار می دهد.بعد از اینکه گوگل هفته گذشته این بیانیه بزرگ را مطرح کرد، بحث های زیادی وجود داشته است، و یکی از آنها در مورد وب سایت هایی بود که AMP را فعال کرده بودند.همانطور که می دانید، AMP باعث می شود صفحات به سرعت نورپردازی شوند و از آنجایی که صفحات از کش گوگل رندر می شوند، در چند ثانیه در دستگاه های تلفن همراه بارگیری می شوند. بنابراین، آیا این بدان معناست که چنین صفحاتی که دارای AMP هستند به طور خودکار با Web Vitals سازگار هستند؟
با توجه به پاسخ سؤالات متداول ارائه شده توسط Google در Core WebVitals ، تقریباً مطمئن است که تمام صفحات AMP حداقل شرایط لازم برای گذراندن امتیاز WebVitals را دارند.طی چند ماه گذشته، ما اینجا در Stan Ventures دریافتیم که بهینهسازی تجربه سرعت صفحه موبایل مشکل است و به تغییرات پشتیبان زیادی نیاز دارد. از آنجایی که AMP برای بارگذاری سریع سایت ها از حافظه پنهان گوگل طراحی شده است، بهترین تجربه سرعت صفحه را ارائه می دهد.این بدان معناست که اکثر سایتهای موجود در آنجا بدون تلاش کردن، از قبل با Web Vitals سازگار شدهاند.گوگل همچنین هشدار میدهد که علیرغم اینکه اکثر صفحات دارای AMP دارای ویژگیهای حیاتی وب هستند، تصاویر سنگین و چیزهای خارج از کنترل AMP میتوانند بر سرعت تأثیر بگذارند. بنابراین اگر وبسایتی دارید که دارای AMP است، عملکرد آن را در نسخه کش Google بررسی کنید.
آیا بررسی Web Vitals را انجام داده اید؟
اگر نه، اکنون باید برای تجزیه و تحلیل آن از سئو حرفه ای کمک بگیرید یا خودتان با دنبال کردن مراحلی که در زیر توضیح خواهم داد، این کار را انجام دهید. قبل از آن، اجازه دهید درک مختصری از این سیگنال رتبه بندی وب جدید گوگل و اینکه چگونه این همه توجه را در مدت زمان کوتاهی به خود جلب کرده است به شما ارائه دهم.سرعت صفحه برای مدت طولانی بخشی از بحث سئو بوده است و مدیران وبسایتها تمام تلاش خود را میکنند تا مطمئن شوند که امتیاز کلی بالای 80% یا 90% کسب میکنند.اگر از ابزارهایی مانند Pingdom یا GTMetrix استفاده کرده اید ، افزودن یک افزونه کش یا کوچک کردن CSS یا جاوا اسکریپت ممکن است به شما امتیاز سرعت خوبی بدهد که البته احساس خوبی به شما می دهد. اما این ربات ها هستند و نه انسان های واقعی که در حال انجام تجزیه و تحلیل هستند. سرعت در حال حاضر یک عامل ثانویه است و سیگنال تجربه کاربر در مرحله مرکزی قرار گرفته است.
در اینجا نحوه بررسی سرعت صفحه یکی از صفحات AMP ما آمده است.
مرحله 1: Inspect Element را در کروم باز کنید و هر طرح پاسخگو را از دکمه تغییر انتخاب کنید.
مرحله 2: کلمه کلیدی مورد نظر خود را در گوگل جستجو کنید تا نسخه AMP صفحه را در جستجو ببینید.
مرحله 3: روی نتیجه کلیک کنید تا نسخه AMP صفحه را که از سرور Google ارائه شده است ببینید.
مرحله 4: URL را کپی کرده و در ابزار PageSpeed Insights قرار دهید.
مرحله 5 : بر روی Analyze to Generate Report کلیک کنید
- امتیاز تجربه صفحه
امتیاز صفحه سرعت خوب به تنهایی نمی تواند شما را در رتبه اول قرار دهد
امتیاز بهبود یافته PageSpeed به تنهایی دستور محرمانه برای رتبه بندی در گوگل نیست! محتوا و پیوندها به عنوان عناصر اصلی که رتبه بندی اولیه یک صفحه را در نتایج جستجو تعیین می کنند، باقی خواهند ماند. Web Vitals را به عنوان یک عامل رتبه بندی ثانویه در نظر بگیرید.همانطور که همیشه میگویم، گوگل بیش از 200 سیگنال رتبهبندی دارد و وزن همه آنها مانند دیگری نیست.فقط محتوا و لینک ها را از استراتژی خود حذف نکنید، زیرا افراد زیادی برای آنها (رقبای شما) وجود دارند که منتظر استفاده از فرصت هستند Core Web Vitals یک نقطه شیرین در همان بخش در الگوریتم Google پیدا میکند که در آن میانافزارهای مزاحم، موبایل پسند، مرور ایمن و HTTPS قرار داده شدهاند.همه اینها عواملی هستند که مستقیماً با تجربه صفحه کاربران مرتبط هستند. با این حال، Web Vitals ممکن است در مقایسه با بقیه، دست بالا یا سهم بیشتری از سیگنال ها را به دست آورد.نکته اینجاست که گوگل میگوید متریک تجربه صفحه با تکامل اکوسیستم اینترنت دستخوش تغییراتی میشود.این یک بند مهم در اعلامیه ای است که در ژوئن منتشر شد که خیلی ها به آن توجه نداشتند. گوگل اعلام کرده است که معیارهای جدید Page Experience در سالهای آینده شاهد افزودههای جدیدی خواهد بود زیرا قصد دارد سالانه موارد جدید تجربه کاربر را ارزیابی و اضافه کند.
- با استفاده از برنامه افزودنی کروم، امتیاز Core Vitals خود را بدانید
قبل از اینکه نکاتی را برای بهبود امتیاز تجربه صفحه به شما ارائه کنم، باید عملکرد فعلی وب سایت خود را ارزیابی کنید.با تشکر مجدد از Google، آنها یک برنامه افزودنی کروم رایگان برای بررسی سیگنال های تجربه صفحه با تجزیه و تحلیل هر سه شی در Core Web Vitals ارائه کرده اند.می توانید گزارش کلی را با جزئیات امتیاز فردی که توسط هر سه عامل تجربه کاربر دریافت شده است، مشاهده کنید.این یک برنامه افزودنی بدون خطا و توصیه شده است زیرا از کتابخانه web-vitals استفاده می کند که گوگل از سال 2021 شروع به استفاده از آن برای اهداف رتبه بندی و نمایه سازی کرده است.
- نحوه تجزیه و تحلیل امتیازات اصلی وب اصلی موبایل و دسکتاپ
اکنون که افزونه کروم را نصب کرده اید، می خواهید امتیاز را بررسی کنید.اما قبل از انجام این کار، در اینجا چیزی است که باید بدانید. امتیاز برای موبایل و دسکتاپ متفاوت خواهد بود.نگران نباشید، میتوان از یک برنامه افزودنی برای بررسی هر دو دستگاه استفاده کرد یا اگر برای نگرانیهای حفظ حریم خصوصی راحت نیستید یک افزونه Google را نصب کنید، که همه ما آن را درک میکنیم. فقط از ابزار Google LightHouse یا ابزار PageSpeed Insight استفاده کنید.هر دو ابزار گوگل به شما امکان تجزیه و تحلیل امتیاز وب سایت خود را می دهند.
- بررسی امتیاز Web Vitals با استفاده از Google LightHouse
مرحله 1: فقط سایت را در مرورگر خود باز کنید
مرحله 2: گزینه “Developer” را انتخاب کنید
مرحله 3: روی تب LightHouse در سمت راست کلیک کنید
مرحله 4: بین موبایل و دسکتاپ جابجا شوید
مرحله 5: بر روی Generate Reports کلیک کنید و عملکرد را بررسی کنید
- بررسی موارد حیاتی وب اصلی با استفاده از PageSpeed Insight
توجه: دادههای فیلد PageSpeed Insights طی 28 روز جمعآوری میشود. اگر صفحه جدید است و اگر Google نتواند نمونههای کافی برای تولید دادههای میدانی جمعآوری کند، یک بار شبیهسازی شده از صفحه ارائه میشود و امتیاز نمایش داده میشود.
مرحله 1: به ابزار PageSpeed Insights بروید
مرحله 2: URL خود را وارد کرده و آنالیز کنیدتجزیه و تحلیل بینش سرعت صفحه
مرحله 3: بین موبایل و دسکتاپ جابجا شوید
موبایل و دسکتاپ را تغییر دهید
مرحله 4: به دنبال داده های pa یا تحریک شده (داده های آزمایشگاهی) باشید
- چگونه با استفاده از کنسول جستجوی گوگل، مشکلات اصلی وب حیاتی را بررسی کنیم
علاوه بر این ابزارهای گوگل، کنسول جستجو نیز اطلاعات زیادی در مورد عملکرد صفحه ارائه می دهد.اخیراً آنها Web Vitals را به عنوان یک ویژگی Page Experience در کنسول جستجو اضافه کردند که اکنون نشان می دهد که آیا تمام صفحات داخل سایت مطابق با Web Vitals هستند یا خیر.
مرحله 1: وارد داشبورد کنسول جستجوی گوگل شوید
مرحله 2: روی Core Web Vitals در تب Experience کلیک کنید
مرحله 3: امتیاز دستگاه های موبایل و دسکتاپ را بررسی کنید
مرحله 4: برای مشاهده مشکلات، گزارش ها را باز کنید
تفاوت بین داده های آزمایشگاهی و داده های میدانی
با شروع به انجام فرآیند فوق، ممکن است با اختلافات در داده ها مواجه شوید.
من در مورد نمرات سرعت متفاوتی که هنگام بررسی چندین صفحه به دست می آورید صحبت نمی کنم. اما من به طور خاص در مورد داده هایی صحبت می کنم که برای همان صفحه با استفاده از چندین ابزار ذکر شده در بالا می بینید.دادههای آزمایشگاهی که مشاهده میکنید بیشتر تحریکی است که توسط API مرورگر Google Chrome انجام میشود. این داده ها بر اساس تایمرهای رویداد فعال شده و همچنین با محاسبه تقریبی تعامل کاربر جمع آوری می شود.هنگامی که یک کاربر واقعی از صفحه بازدید می کند، بسته به عواملی از جمله سرعت اتصال و دستگاه مورد استفاده، این امتیاز دستخوش تغییراتی می شود.از سوی دیگر، دادههای میدانی بر اساس دادههای تجربه کاربر کروم که طی ۲۸ روز از نمونههای مختلف جمعآوری شده است، جمعآوری میشود. این دادهها دقیقتر یا نزدیکتر به تجربه کاربر در زمان واقعی هستند.
- نتایج داده های آزمایشگاهی
اگر داده های میدانی را دریافت نمی کنید، برای بهینه سازی تجربه صفحه به داده های آزمایشگاهی تکیه کنید. در مرحله بعد، کنسول جستجو را برای اطلاعات واقعی تجربه کاربر برای صفحات جداگانه بررسی کنید و تغییراتی را انجام دهید.فکر نکنید که اینها موارد بسیار فنی سئو هستند. اگر گوگل Core Web Vitals را به کنسول جستجو اضافه کرده باشد، سئوکاران باید از درون در مورد پیامدهای آن یاد بگیرند، و همین امر برای توسعه دهندگان نیز صادق است.

- بودجه عملکرد چیست؟
بر اساس مطالعه اخیر انجام شده توسط گوگل، وب سایت های برتر پس از هر شش ماه نظارت بر عملکرد را انجام می دهند تا اطمینان حاصل کنند که کاربرانشان از تجربه کلی راضی می مانند. در Google I/O اخیر که در 8 می به پایان رسید، مهندسان Google اصطلاح جدیدی به نام «بودجه عملکرد» معرفی کردند. Performance Budget استانداردهایی را برای ارزیابی عملکرد وب سایت شما تعیین می کند. بودجه عملکرد یک وب سایت را می توان بر اساس عوامل مختلفی سنجید. این عوامل به مدیران وبسایت کمک میکنند تا قبل از اینکه کاربران بتوانند مشکلات را تجربه کنند، مشکلات را شناسایی و برطرف کنند. TTI – میتوانید TTI یا Time To Interactive را بهعنوان یکی از معیارها تنظیم کنید تا بفهمید آیا کاربران یک تجربه وب یکپارچه دارند یا خیر.
منابع – اگر صفحه وب شما کمتر از 150 کیلوبایت منابع به شکل متن، تصویر و js دارد، به طور کلی خوب در نظر گرفته می شود. هرچه اندازه جاوا اسکریپت کوچکتر باشد، صفحه سریعتر بارگذاری می شود.
شاخص عملکرد Lighthouse – اگر سایت امتیاز کلی سرعت 90 بالاتر را در Lighthouse داشته باشد، به طور کلی یک سیگنال سرعت بار مثبت در نظر گرفته می شود.
بسیاری از شرکتهای برتر مانند والمارت و توییتر قبلاً بودجه عملکردی تعیین کردهاند تا اطمینان حاصل کنند که ساخت نهایی که به صورت زنده برای کاربران عرضه میشود تاخیری ندارد. اگر یک منبع صفحه جدید حداقل 1٪ بر بودجه عملکرد تأثیر بگذارد، منبع برای تعمیر به تیم فنی ارسال می شود.
علاوه بر این، گوگل همچنین اعلام کرده است که ابزار Lighthouse اکنون از فایل JSON بودجه کمیت منابع پشتیبانی می کند که می تواند در Command Line Interface Lighthouse بارگذاری شود.
ویژگی جدید LightWallet تضمین می کند که اهداف بودجه عملکرد تعیین شده توسط توسعه دهندگان شما انتظارات را برآورده می کند. این ویژگی جدید در حال حاضر در نسخه CLI Lighthouse موجود است. این به طور خاص برای مشاغل کوچک ساخته شده است تا کنترل سرعت بارگذاری وب سایت خود را بدون دردسر زیاد در دست بگیرند.
- چگونه یک بودجه عملکردی تنظیم کنیم؟
یک فایل بودجه اولیه ایجاد شده به عنوان یک اسکریپت JSON شامل انواع منابع، بودجه تخصیص یافته و کل درخواست ها است. اگر در ایجاد فایل budget.json مشکل دارید، می توانید به سایت Performance Budget Calculator مراجعه کنید ، که می تواند گزارشی برای وب سایت شما ایجاد کند. بر اساس تحقیقات انجام شده توسط گوگل با همکاری Awwwards ، مشخص شد که سرعت بارگذاری صفحه بیشترین تأثیر را بر تجربه تلفن همراه کاربر دارد. این مطالعه همچنین می گوید که سرعت بارگذاری یک صفحه باید حیاتی در نظر گرفته شود. عوامل دیگری مانند سهولت یافتن آنچه کاربران به دنبال آن هستند، میزان تناسب سایت با صفحه نمایش، سادگی و جذابیت سایت همگی کمتر از سرعت بارگذاری یک صفحه اهمیت دارند. رابطه بین سرعت بار بالا و نرخ پرش موضوعی است که نیازی به معرفی ندارد. قبلاً میدانید که اگر سایتی دارید که بارگذاری آن برای همیشه طول میکشد، کاربرانی که در صفحه فرود میآیند بدون تعامل از آن خارج میشوند. تحقیقات اخیر انجام شده توسط گوگل نشان داده است که سایتی که در عرض 1-3 ثانیه بارگذاری می شود، احتمال افزایش 32 درصدی در نرخ پرش دارد. علاوه بر این، سایتی که در 1 تا 5 ثانیه بارگذاری می شود، احتمالاً 90 درصد افزایش در نرخ پرش خواهد داشت.
- معیار سرعت موبایل
از منظر تجاری، سرعت بارگذاری وب سایت شما تأثیر مستقیمی بر بازگشت سرمایه و موفقیت کسب و کار شما دارد.خودتان را به عنوان صاحب یک وب سایت مبتنی بر محصول تصور کنید که بارگذاری آن 6 ثانیه طول می کشد. اگر 90 درصد از بازدیدکنندگان شما به دلیل کمبود سرعت از سایت خارج شوند، می تواند تعداد فروش و بازدید از صفحه را کاهش دهد و در نتیجه بر موفقیت کلی کسب و کار شما تأثیر بگذارد. گوگل میگوید سرمایهگذاری زمان و پول برای بهینهسازی سرعت وبسایتتان نتیجهبخش خواهد بود.
گوگل اخیراً در Google I/O مثالی در مورد چگونگی افزایش بازگشت سرمایه توسط Pinterest و Tinder با بهبود سرعت بارگذاری صفحه ارائه داد. لازم به ذکر است که Pinterest و Tinder شرکای رسمی گوگل هستند.
مطالعه موردی وب سایت Tinder
Tinder که شاهد کاهش تعداد سوایپها در وبسایت خود بود، تصمیم گرفت بار خود را به 210 کیلوبایت کاهش دهد. برای دستیابی به بودجه عملکرد 210 کیلوبایت، توسعه دهندگان بار اصلی جاوا اسکریپت را به کمتر از 150 کیلوبایت کاهش دادند و تصاویر بار تنبل خود را روی کمتر از 50 کیلوبایت تنظیم کردند.
نتیجه
پس از اجرای بهبود سرعت، Tinder توانست TTI را به کمتر از 6 ثانیه در شبکه 3G کاهش دهد که منجر به تعداد بیشتری سوایپ از وب سایت نسبت به دستگاه های تلفن همراه شد.
مطالعه موردی Pinterest
Pinterest شاهد کاهش در تعامل کاربران بود و برای اجرای بودجه عملکرد پیش رفت. آنها از ابزارهای پیشرفتهای برای کاهش حجم بارگذاری جاوا اسکریپت تا 200 کیلوبایت استفاده کردند.
نتیجه
بلافاصله پس از اجرای بیلد جدید، Time To Interactive 6 ثانیه کاهش یافت. مهمتر از همه، وبسایت بهینهسازی سرعت جدید شروع به ارائه بازگشت سرمایه بیشتر به Pinterest کرد و آنها شاهد رشد درآمد ماهانه 44 درصدی بودند. وب سایت اکنون منبع اصلی آنها برای ثبت نام های بیشتر است.
با کنار هم قرار دادن همه اینها، گوگل اساساً در تلاش است تا به مدیران وبسایت منتقل کند که تجارت اصلی آن، که جستجو است، استفاده از سرعت به عنوان یکی از عوامل اصلی رتبهبندی و نمایش وبسایتها، دوره زمانی است.
- چگونه بودجه عملکرد ایده آل برای وب سایت خود را محاسبه کنیم؟
برای وب سایتی که هدف آن TTI 4 ثانیه است، ممکن است مجبور باشد اندازه تصاویر، جاوا اسکریپت و سایر منابع را به کمتر از 400 کیلوبایت کاهش دهد. به طور خاص در مورد جاوا اسکریپت، گوگل می گوید که هر 100 کیلوبایت جاوا اسکریپت اضافی می تواند TTI را 1 ثانیه افزایش دهد.
- چگونه امتیاز تجربه صفحه را بهبود بخشیم؟
آیا فکر نمی کنید که بهینه سازی وب سایت ها برای تجربه بهتر سرعت صفحه، وظیفه توسعه دهنده است؟سئوکاران باید به دانش فنی مجهز باشند تا بتوانند با روندهای در حال تغییر همگام شوند.اگر با کدنویسی آشنا نیستید، باید سعی کنید بفهمید که چگونه این اصلاحات سرعت سایت و تجربه کاربری را بهبود می بخشد. اگر میخواهید دستورالعملهای درستی را به توسعهدهندگان بدهید، این بسیار مهم است.نصب یک افزونه کش، به حداقل رساندن CSS و جاوا اسکریپت می تواند به افزایش سرعت سایت کمک کند و اینها برخی از اصلاحاتی هستند که حتی یک سئوکار تازه کار نیز می تواند انجام دهد. اما آیا همه اینها Web Vitals را بهبود می بخشد؟ پاسخ به این سوال هم بله و هم خیر است. دلیل آن این است که برخی از اصلاحات میتوانند به بهبود کمی کمک کنند، اما زمانی که به هدف بهبود بخش حیاتی وب میرسد، تأثیر کمی دارند.این در تحقیقات انجام شده در اینجا در seoword کاملاً مشهود است. ما امتیاز Web Vitals برخی از وب سایت های داخلی را پس از ایجاد تغییرات جزئی تجزیه و تحلیل کردیم.
- یک پلاگین کش نصب کرد
- CSS را به حداقل رساند
- جاوا اسکریپت به حداقل رسیده است
- از ویژگی Defer استفاده شده است
- GZip فعال شد
- LazyLoad را فعال کرد
نتیجه هیچ چیز قابل توجهی نبود که ارزش اشتراک گذاری را داشته باشد. ابزار GTMetrics و Pingdom میگفت که ما عالی عمل میکنیم، اما Google Web Vitals Extension گفت سیگنالهای تجربه صفحه زیاد خوب نست.نتیجه تحقیق ما این بود که جابجایی عناصر از بالا به پایین و حذف جاوا اسکریپت مسدودکننده رندر تنها در صورتی به شما کمک می کند که پشتوانه فنی قوی داشته باشید.
در اینجا دلیل آن است:
1. زمان پاسخگویی سرور را می توان با نصب یک افزونه کش بهبود بخشید، اما فقط زمانی کار می کند که کاربران مجدداً از سایت شما بازدید کنند. این بسیار مفید است زمانی که کاربران شما در چندین صفحه مرور می کنند. اما بیایید بگوییم که شما انقضای مناسبی را برای منابع تنظیم نکرده اید، کل هدف از افزودن افزونه کش ممکن است بیهوده باشد.
2. ایجاد تغییرات شدید در توالی بارگذاری جاوا اسکریپت و CSS می تواند منجر به یک تجربه صفحه بد شود. کاربرانی که ممکن است در ابزارهای شخص ثالث امتیاز 90+ را دریافت کنند، کاربران ممکن است با باز شدن صفحه در مرورگر تغییرات فرار را تجربه کنند.
3. هیچ نوشدارویی برای همه اصلاحات سرعت صفحه وجود ندارد. اگر یک سایت وردپرس یا هر CMS دیگری را اجرا می کنید، باید چندین افزونه برای بهینه سازی نصب کنید. این می تواند سرعت سایت را بیشتر بدتر کند.
- بهینه سازی تصاویر برای سرعت صفحه
یکی از دلایل اصلی تجربه بد صفحه، حجم بالای تصاویری است که توسط مرورگرها به عنوان بارگذاری صفحه ارائه می شود.
بهینه سازی تصویر بهتر سرعت سایت را افزایش می دهد و به شما کمک می کند تا به امتیاز کامل Web Vitals برسید. در اینجا چند روش عجیب و غریب برای بهینه سازی تصاویر وجود دارد:
از Image CDN استفاده کنید: اگر طراحی سنگینی برای تصویر دارید، سرور شما از قبل هنگام تحویل منابع به مرورگر کاربر تحت فشار است. همچنین منابع دیگری را در پیلود به طور همزمان در اختیار مرورگر قرار می دهد و کاربر را مجبور می کند تا مدت زیادی منتظر بارگذاری کل صفحه بماند.تحویل CDN محتوا
با استفاده از سرورهای CDN تصویر، فشار را از سرور خود کم میکنید زیرا تصاویر با استفاده از سرورهای CDN در نزدیکترین فاصله به مکان کاربر ارائه میشوند. در حال حاضر، AWS و Cloudflare بهترین ارائه دهندگان تصویر CDN در بازار هستند.
فرمت WebP: آیا تا به حال سعی کرده اید از فرمت WebP برای تصاویر خود استفاده کنید؟ این یک فرمت تصویر مورد تایید گوگل است که اندازه تصویر را حداقل 36 درصد در مقایسه با JPEG کاهش می دهد.فرمت webp برای تصاویر
اکثر CDN های امروزی تصاویر را در قالب WebP ارائه می کنند زیرا از شفافیت پشتیبانی می کند و معمولاً اندازه فایل 3× کوچکتر را در مقایسه با PNG ارائه می دهد.
لیزی لود: LazyLoad برای مدت طولانی وجود داشته است، و این یک استراتژی آزمایش شده و آزمایش شده برای کاهش سرعت بار است.با فعال بودن LazyLoad، تنها مجموعه اولیه تصاویر در حالی که کاربران در صفحه فرود می آیند، ارائه می شوند و تجربه کاربری یکپارچه را به آنها می دهند. تصاویر دیگر تنها زمانی بارگذاری می شوند که کاربران به یک دیدگاه خاص برسند.
- بهینه سازی جاوا و CSS
فشرده سازی GZIPgzip برای سرعت
هنگامی که فشرده سازی GZIP را فعال می کنید، می تواند اندازه منبع منتقل شده را به میزان قابل توجهی کاهش دهد و در نتیجه زمان دانلود منابع را نیز کاهش دهد. فشرده سازی GZIP به یک روش استاندارد برای اکثر وب سایت ها تبدیل شده است.
کوچک کردن اسکریپت ها
Minification فرآیند حذف داده های اضافی از فایل های JS و CSS شما است. برای کاهش زمان بارگذاری در وب سایت ها و استفاده از پهنای باند انجام می شود.برای کوچک کردن فایلهای JS، CSS و HTML، نظرات و فضاهای اضافی باید حذف شوند. این کار را می توان با کمک بیشتر افزونه های بهینه سازی انجام داد.
اسکریپت های جاوا CSS را ترکیب کنید
هنگامی که فایل های جاوا اسکریپت و CSS را ترکیب می کنید، تعداد درخواست ها را کاهش می دهد و روند رندر را سرعت می بخشد. به عنوان مثال، اگر صفحه شما هر کدام 5 فایل جاوا اسکریپت و CSS خارجی را بارگذاری کند، ترکیب آنها منجر به 8 درخواست کمتر می شود.علاوه بر این، فایلهای CSS همگی مسدود شدهاند، به این معنی که هرچه فایلهای CSS بیشتر بارگذاری شوند، احتمال قطع شدن مسیر حیاتی صفحه بیشتر میشود. چندین فایل جاوا اسکریپت همچنین می توانند تجزیه سند HTML شما را در صورت به تعویق انداختن نادرست محدود کنند.
کاهش Render Blocking
کاهش منابع مسدود کننده رندر: سرعت پایین صفحه اغلب نتیجه استفاده بیش از حد از جاوا اسکریپت و CSS است. قبل از حذف اسکریپت های مسدود کننده رندر، باید تشخیص دهید کدام اسکریپت ها باعث ایجاد مشکل شده اند. می توانید از ابزار PageSpeed Insights برای تجزیه و تحلیل اسکریپت هایی که سرعت سایت شما را کند می کنند استفاده کنید.میتوانید فایلهای JS را مجبور کنید تا بارگذاری شوند تا سایر عناصر صفحه آماده شوند. یکی از روشهای بسیار جستجو برای به تعویق انداختن JS از طریق بارگذاری ناهمزمان است.
جاوا اسکریپت و CSS را با استفاده از CDN ارائه دهید
مگر اینکه از CDN استفاده کنید، از پهنای باند سرور خود برای بارگیری فایل های جاوا اسکریپت و CSS استفاده می کنید. امکان کاهش بار روی سرور خود بدون CDN وجود دارد، اما فقط تا حدی مشخص.
ما تجزیه و تحلیل کردهایم که وبسایتهایی که ویژگیهای زیر را فعال کردهاند، با موفقیت بار سرور را کاهش داده و امکان ارائه سریعتر را فراهم میکنند.
بهینه سازی فونت
فونت های سفارشی ممکن است سایت شما را واقعا جذاب جلوه دهد، اما چنین رفتار رندر فونت می تواند بار روی سرورها را افزایش دهد و سایت شما را کند کند.برای رفع این مشکل، اطمینان حاصل کنید که CDN شما می تواند رفتار رندر فونت را لغو کند.
با انجام این کار، CDN شما میتواند متن رندر شده را تعویض کند و متن اصلی را هنگام بارگیری در CSS نمایش دهد. از آنجایی که هر دو منبع به طور همزمان از یک سرور تحویل داده می شوند، اقدامات در چند میکروثانیه انجام می شود.
کدها را جاسازی کنید
تصاویر و ویدیوهای جاسازی شده می توانند سرعت وب سایت را کاهش دهند. بسیاری از مشاغل نمی توانند این ویژگی ها را در سایت خود نادیده بگیرند. برای آنها، گوگل بارگذاری تنبل را توصیه می کند، به این معنی که این فایل های رسانه ای تنها زمانی بارگیری می شوند که توسط کاربران تبلیغ شوند. اجرای این تکنیک بهبود عملکرد 70 درصدی را در LightHouse نشان داده است.
نتیجه
Core Web Vitals ممکن است مفهومی پیچیده به نظر برسد، اما دستیابی به یک امتیاز عالی کار بزرگی نیست. تجربه کاربر را چندین برابر افزایش می دهد و به تبدیل کمک می کند.اگر بارگذاری صفحه وب شما برای همیشه طول بکشد، مردم تصمیم میگیرند سایت شما را ترک کنند و از رقبای شما بازدید کنند، یا با ناامیدی روی صفحه وب شما کلیک میکنند. این اقدام به عنوان «خشم کلیک» شناخته میشود، که برای بسیاری از مدیران وبسایتها برای بهبود سرعت بارگذاری سایت خود، یک بینش عملی است. گوگل میانگین سرعت بارگذاری صفحه صفحات وب در موبایل و دسکتاپ را به 3 ثانیه محک زده است. اکثر وب سایت های دارای رتبه بالا در زیر این آستانه سرعت قرار می گیرند. با این فاکتور رتبهبندی جدید، گوگل اکنون اطمینان میدهد که وبسایتها تجربه کاربری را بیش از هر چیز دیگری در اولویت قرار میدهند. عدم انجام این کار منجر به عواقبی مانند از دست دادن ترافیک وب و رتبه بندی SERP خواهد شد.
سوالات متداول در مورد سرعت صفحه
س. سرعت صفحه ایده آل برای هر محتوا برای رتبه بهتر در SERP چیست؟
پاسخ گوگل سرعت صفحه را با دسته بندی صفحات به عنوان واقعا خوب یا خیلی بد اندازه گیری می کند. طبق گفته مارتین اسپلیت گوگل، تا آنجا که به الگوریتم گوگل مربوط می شود، آستانه چندانی بین این دو افراط وجود ندارد. از این بیانیه می توان فهمید که هیچ سرعت ایده آلی که گوگل به دنبال آن است وجود ندارد. شما فقط باید مطمئن شوید که صفحات به اندازه کافی سریع بارگذاری می شوند و آیا باعث می شود بازدیدکننده از وب سایت شما بماند یا خارج شود.
س. اگر سرعت موبایل یک وب سایت با استفاده از ابزار Test My Site خوب باشد و نمرات گزارش GTmetrix بالا باشد، امتیاز بالای Google PageSpeed Insights چقدر برای سئو مهم است؟
پاسخ جان مولر گوگل توصیه می کند از انواع مختلف این ابزارها استفاده کنید و به داده ها نگاه کنید تا اشکالات موجود در صفحات وب خود را کشف کنید که سرعت وب سایت را کند می کند. هر یک از این ابزارها چیزهای کمی متفاوت را اندازه گیری می کنند و نتایج را به روشی متفاوت ارائه می دهند. از این رو Splitt از گوگل به صاحبان سایت پیشنهاد می کند که مراقب آن باشند و بهترین را برای مخاطبان خود انتخاب کنند.
س. هنگام تصمیم گیری در مورد اینکه آیا سرعت صفحه “خوب” است یا خیر، بهترین معیار(های) مورد بررسی چیست؟ چرا/ نباید بهجای امتیازهایی که ابزارهایی مانند PageSpeed Insights ارائه میدهند، روی معیارهایی مانند FCP نخستین رنگ محتوایی) / FMP (نقاشی اولیه معنادار) تمرکز کنیم؟
پاسخ بستگی دارد. اهمیت این معیارها به کاری که کاربران در وب سایت شما انجام می دهند بستگی دارد. اگر آنها قصد دارند از سایت شما بازدید کنند تا فقط محتوا را بخوانند و با چیزی تعامل نداشته باشند، FMP و FCP بهترین معیارهایی هستند که می توان به آنها نگاه کرد. از سوی دیگر، اگر افراد بلافاصله وارد صفحه شما شوند و با چیزهایی در تعامل باشند، بهترین معیارها TTI و FCI خواهند بود. اسپلیت و مولر از گوگل به صاحبان سایت توصیه می کنند که به مجموعه های متعدد داده نگاه کنند و مناطق بهبود یافته را با توجه به آنچه برای مخاطب مهم است پیدا کنند.
مقالات مرتبط:
تجربه صفحه و INP گوگل در سال 2022 چیست؟
منبع: seoword








دیدگاه شما