تأخیر ورودی اول (FID) کور وب وایتال چیست و چگونه می توان آن را کاهش داد؟
تأخیر ورودی اول ، زمان پاسخگویی سایت شما به اولین اقدامی را که کاربر انجام می دهد ، اندازه گیری می کند. برای اطمینان از اینکه می تواند استانداردهای تجربه کاربر را برآورده کند ، ضروری است که این زمان را تا حد ممکن کوتاه کنید. بخشی از فرایند، شناسایی و ردیابی این معیار است.
فید (FID) کور وب وایتال چیست؟ | First Input Delay (FID)
وب سایت ها از همان ابتدا باید تأثیر مثبتی روی کاربران داشته باشند ، در غیر این صورت ممکن است تعامل مورد نظر اتفاق نیفتد. و سئو سایت شما صدمه بخورد و همچنین ، آنچه نتایج مثبت را تضمین می کند ، تجربه کاربری خوب (UX) است. به همین دلیل اطمینان از این که معیارهایی مانند تأخیر ورودی اول (FID) به طور مداوم ردیابی و بهبود می یابند ، بسیار مهم است.زمان پاسخ دهی سایت ها ممکن است در دسترسی اول کاربر متفاوت باشد. دو امکان برای این وجود دارد: تجربه بسیار کمتر از آنچه انتظار می رود یا یک وقفه کوچک است. در حالت ایده آل ، تأثیر باید تا حد ممکن کم باشد .عملکرد خوب یک نیاز اساسی است که امروزه کاربران در مورد سایت ها دارند. بنابراین ، 88٪ از این افراد احتمالاً کمتر به صفحاتی باز می گردند که برای اولین بار تجربه کاربری بدی را ارائه داده اند.کار با نرخ FID خوب برای درگیر کردن ، حفظ کاربر در سایت خود و ادامه تبدیل ضروری است.ا
لیست مطالب
تأخیر ورودی اول چیست؟
تأخیر ورودی اول معیاری است که تاخیر در زمان پاسخ را برای عملکرد کاربر خاصی که برای اولین بار در وب سایت انجام شده اندازه گیری می کند . مرورگرها معمولاً این تاخیر را دارند که تا زمانی که در حد قابل قبولی باقی بماند طبیعی است. FID یکی از چندین معیار تجربه کاربر است که باید پیگیری شود. سایت ها برای حفظ تعامل خوب باید حداقل عملکرد توصیه شده را حفظ کنند.
چه موقع FID اتفاق می افتد؟
تأخیر ورودی اول یک رویداد خاص است که به یک اقدام خاص مرتبط است: یا اولین کلیک یا اولین لمس (برای دستگاه های تلفن همراه ). انتظار می رود اولین باری که این عمل انجام می شود ، زمان پاسخ بیشتری از مرورگر وجود دارد.کاربران با دقت بیشتری ممکن است قبلاً این رفتار را مشاهده کرده باشند ، اما این فقط مسئله حساسیت کاربر نیست. با تشخیص این تاخیر ، احتمالاً زمان پاسخ دهی بیشتر از حد توصیه شده است. حتی اگر فقط یک بار اتفاق بیفتد ، باید از آن اجتناب کنید.

چگونه می توان FID را اندازه گیری کرد؟
اندازه گیری تأخیر ورودی اول برای حفظ استانداردهای توصیه شده UX ضروری است. برای اطمینان از اینکه سایت در پارامترهای مورد انتظار باقی می ماند ، پیگیری برای مدیریت عملکرد شما ضروری است.سه روش اصلی برای انجام این اندازه گیری وجود دارد. اولین و عملی تر ، انجام این کار با پشتیبانی از ابزار اندازه گیری سنتی تر است. از جمله شناخته شده ترین ها ، سئو ورد ابزارهای زیر را برای اندازه گیری FID توصیه می کند:
پیج اسپید PageSpeed
همچنین می توانید از کتابخانه JavaScript برای Google Chrome استفاده کنید . در این گزینه ، کد زیر به وب سایت شما اضافه می شود: کد صحیح انتهای متن است
perfMetrics.onFirstInputDelay(function(delay, evt) {
// Do something with the delay, for example send to analytics
});

سرانجام ، کتابخانه دیگری نیز وجود دارد که همان نقش کتابخانه فوق را ایفا می کند. این به این ترتیب کار خواهد کرد:
وارد کردن :کد صحیح انتهای متن است
{getFID} from ‘web-vitals’
// مقدار فعلی FID را اندازه گیری و ثبت کنید
// هر زمان آماده گزارش شدن باشد.
getFID (console.log) ؛
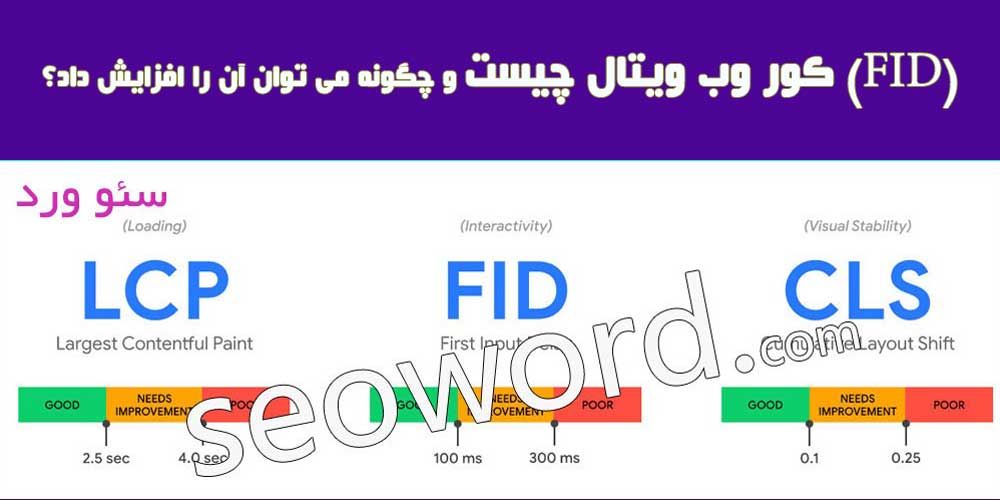
نمره خوب چیه؟
برخی از معیارها برای مقایسه خوب یا بد بودن نتایج ، مبنایی برای مقایسهFID وجود دارند و یک درک کلی وجود دارد که نمره خوب در کمتر از 100ms است . همچنین ایده آل است که در نظر بگیرید این نمره باید حداقل توسط 75٪ بارگذاری صفحات ، اعم از دسک تاپ و دستگاه های همراه ، برآورده شود . لینک طیر را بررسی کنید.
چرا FID برای داشتن تجربه کاربری بهتر مهم است؟
تحت کنترل نگه داشتن FID چندین مسئله مهم را شامل می شود ، اما نکته اصلی تجربه کاربر است.
FID بر اولین تأثیر در سایت تأثیر می گذارد
اولین برداشت از یک سایت می تواند برای تعامل کاربر تعیین کننده باشد . اگر این تجربه از همان ابتدا منفی باشد ، احتمال رها شدن صفحه و در نتیجه ترک وب سایت شما در آینده وجود دارد. FID درمورد اولین اقدام در سایت است. و هر چه طولانی تر باشد ، تأثیر آن بر UX بدتر خواهد بود.
با تأخیر کم این اطمینان را می دهد که FID برای کاربر تقریباً غیرقابل توجه است در حالی که او سعی می کند اولین کلیک خود را روی یک منو انجام دهد. در شرایط مخالف ، وب سایت در یک لحظه تعیین کننده برای تعامل در معرض ارزیابی نه چندان مثبت قرار خواهد گرفت ، واقعیتی که احتمالاً باعث کاهش تبدیل می شود.

کار با تجربه کاربر ضروری است
تجربه کاربر ، یک سایت خوب را از یک سایت دیگر با یک سری مشکلات دسترسی و مرور متمایز می کند. هر صفحه نیاز به ساخت و سپس تحت پایگاه های ایجاد شده توسط UX دارد. اطمینان از اینکه کاربر هنگام بازدید از سایت شما از آزادی جستجوی کاملی برخوردار است و می تواند همه موارد مورد نیاز خود را پیدا کند ضروری است.نرخ بالای FID مانع موقت تجربه مرور خوب می شود. حفظ یک FID ایده آل به اندازه یک عامل ، بخشی از برنامه های معمول بهبود و نگهداری است که هر سایتی باید از آن استفاده کند . بنابراین اندازه گیری و نظارت بر این معیار ضروری است.
مبنای مقایسه دارد
معیارها فقط درصورتی مرتبط هستند که از منظر تحلیلی مشاهده شوند . در غیر این صورت ، آنها اعداد خالی هستند که به درستی هیچ نتیجه مفیدی را منعکس نمی کنند. همین مورد در مورد FID اعمال می شود ، اما با یک تفاوت مهم: این معیاری است که حداکثر مبنای مقایسه را دارد. پارامتر 100ms ، حداکثر به کنترل راحت تر نرخ کمک می کند.این بدان معناست که ساده است بدانید FID نمره قابل قبولی در تجزیه و تحلیل معمول دارد یا زمان پاسخ باید کاهش یابد. داشتن یک پیگیری استاندارد ساده تر و پویاتر است که به شما امکان می دهد در هنگام انجام تنظیمات لازم در زمان صرفه جویی کنید تا اطمینان حاصل کنید که FID همیشه زیر 100 میلی ثانیه است.
چگونه می توانید مشکلات موجود در FID را بررسی کنید؟
ردیابی مداوم اصلی ترین تلاش برای مدیریت FID است. این در صورت وجود هر گونه مشکل در تغییر نرخ ، در زمان مناسب تشخیص را تضمین می کند. ساده ترین راه برای حفظ نظارت استفاده از Google PageSpeed Insights است . FID در میان سایر معیارهای مهم مانند LCP ، FCP و CLS نشان داده خواهد شد.
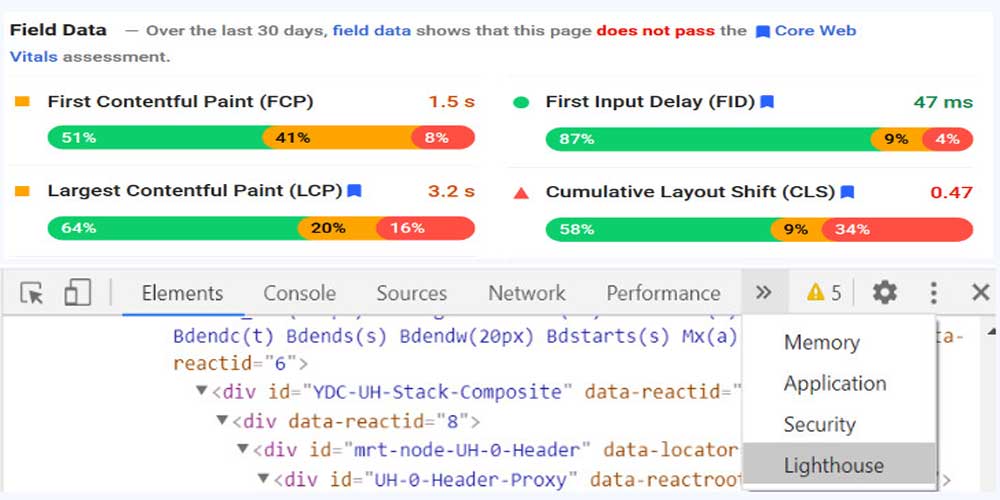
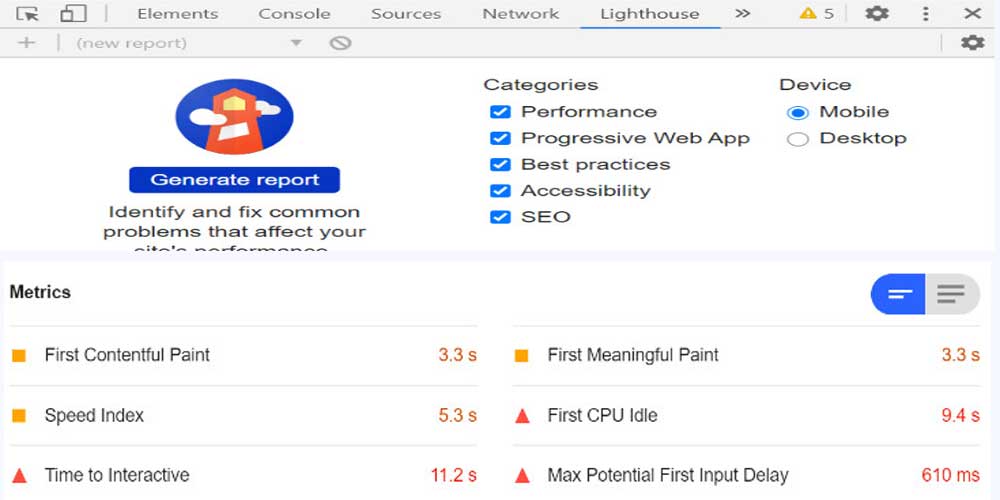
اگر از Google Chrome استفاده می کنید ، می توانید برای بررسی FID در هر صفحه به طور جداگانه به ویژگی “Lighthouse” دسترسی پیدا کنید ، روی آن کلیک راست کرده و “بازرسی” را انتخاب کنید . سپس ، گزینه “Lighthouse” را می بینید که باید روی آن کلیک کنید.پس از آن ، لازم است تست هایی را که اجرا می کنید تنظیم کنید. دسته اصلی که شامل اطلاعات FID است “عملکرد ” است. آن را انتخاب کنید ، یکی از گزینه های “Mobile” یا “Desktop” را علامت گذاری کنید و سپس آزمون را اجرا کنید.پس از انجام آزمایش ، اطلاعات FID شما در میان سایر معیارهای مهم در دسترس قرار می گیرد ، همانطور که در تصویر زیر مشاهده می کنید:
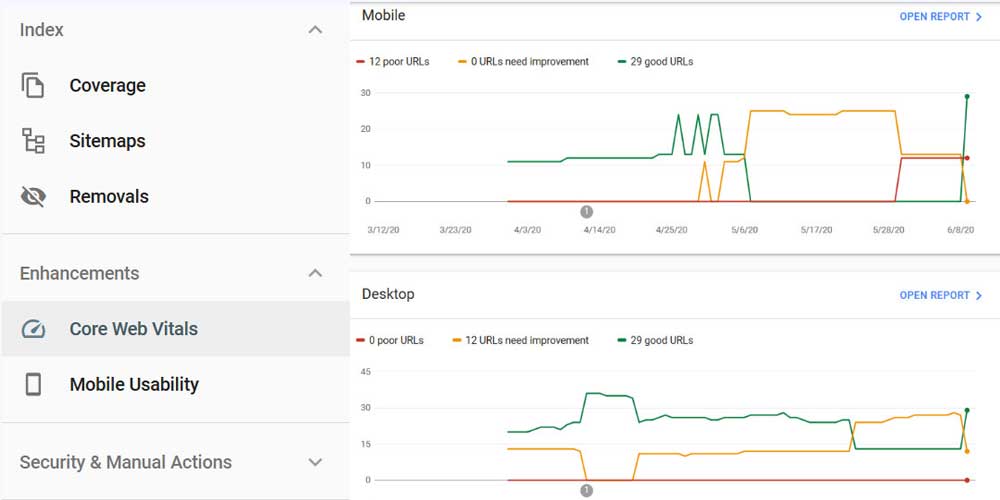
همچنین می توانید معیارها را با استفاده از کنسول جستجوی Google ، در عملکرد “Core Web Vital Report” بررسی کنید. این داشبورد داده های عملکرد مهمی را به ارمغان می آورد که باید برای اطمینان از تجربه بهینه مرور ، ردیابی شوند.در این فرآیند ، به Google Search Console بروید و به دنبال “Enhancement” و سپس گزینه “Core Web Vital” باشید.شما فقط باید انتخاب کنید که کدام بستر را می خواهید تجزیه و تحلیل کنید: “تلفن همراه” یا “دسکتاپ”. برای هر دو ، می توانید عملکرد FID را در یک جدول زمانی بررسی کنید که تغییر این نرخ را نشان می دهد. به لطف این نمودارها می توانید هر مشکلی را راحت تر تشخیص دهید.
چگونه تأخیر ورودی اول را بهبود می بخشید؟
این کاری است که نمی توان آن را ساده در نظر گرفت ، زیرا دشوارتر از آن است که به نظر می رسد. اولین تلاش لازم ایجاد وب سایتی با استانداردهای خوب UX است . هرچه سبک تر و بهینه تر باشد ، شانس بیشتری برای حفظ FID در زیر 100 میلی متر بیشتر است.
بسته های جاوا اسکریپت بسیار قوی ، که برای هر صفحه حجم پردازش بالایی ایجاد می کنند ، از جمله دلایل اصلی افزایش FID هستند. جاوا اسکریپت ها مرورگرها را بیش از حد زیر بار می برد ، و در نتیجه این اطلاعات اضافی را به زمان پاسخ به اقدامات کاربر منتقل می کند.
بنابراین ، بهترین کار در مرحله برنامه نویسی ، تقسیم کارهای طولانی مدت هنگام بارگیری صفحات است. ایده آل این است که حداکثر آنها را در 50 میلی ثانیه نگه دارید ، اطمینان حاصل کنید که مرورگر دارای یک پردازش نرم ، چابک و سازنده تر است.
با این کارهای تقسیم شده و کاهش یافته ، مرورگر می تواند اقدامات کاربر را در اولویت قرار دهد. به این ترتیب ، پردازش به جای ادامه بارگیری سایر اطلاعات از سایت ، جهت اطمینان از به موقع بودن اقدامات کاربر بدون تأخیر انجام می شود .
تمرکز بر تجربه کاربر برای ساخت و نگهداری یک وب سایت ضروری است و تأخیر ورودی اول (First Input Delay) معیار اساسی است که ارتباط مستقیمی با این کار دارد. اگر نرخ FID کم باشد ، به این معنی است که جستجو در سایت شما لذت بخش و آسان است.








دیدگاه شما