بهروزرسانی تجربه صفحه گوگل | Page Experience Update
تجربه صفحه گوگل: گوگل سال گذشته اعلام کرد که فاکتورهای اصلی رتبه بندی وب سایت ها را به روز می کند. اگرچه گوگل به طور مداوم الگوریتم خود را برای ارائه خدمات بهتر به کاربران به روز می کند، اغلب اتفاق نمی افتد که گوگل تغییر فاکتورهای رتبه بندی را اعلام کند یا فاکتورهای رتبه بندی را به صراحت بیان کند.با در نظر گرفتن این موضوع، اجازه دهید خلاصهای سریع از فاکتورهای رتبهبندی فعلی، آنچه با بهروزرسانی در ماه می تغییر میکند و نحوه آماده شدن برای این بهروزرسانی را به شما ارائه دهم.
عوامل رتبه بندی پیج اکسپرینس(Page Experience)
در حال حاضر چهار عامل رتبه بندی تجربه صفحه به صراحت بیان شده است
- سازگاری با موبایل(mobile-friendliness)
- مرور ایمن(safe browsing)
- اچ تی پی اس امن (secure https)
- بدون مطالب بینابینی مزاحم(No intrusive interstitials)
این عوامل بر رتبه یک وب سایت و سئو همچنین ایجاد تجربه کاربری ایمن تری تأثیر می گذارد. هر صفحه از یک وب سایت باید سازگار با موبایل باشد و به طور موثر در همه دستگاه ها استفاده شود. آنها باید یک اتصال امن (HTTPS) داشته باشند و به کاربری که با وب سایت در حال تعامل است آسیب نرسانند (مرور ایمن). آخرین عامل، عدم وجود میانافزارهای مزاحم، به پاپآپهای آزاردهنده و اغلب مضر اشاره دارد.همانطور که در حال حاضر هستند، فاکتورهای رتبه بندی فوق بر روی عملکرد و امنیت یک وب سایت متمرکز هستند. با این حال، تعامل کاربر با وبسایتها بیشتر از عملکرد آن است. گوگل با بهروزرسانی جدیدی که در ماه می ارائه میکند، این موضوع را در نظر گرفته است.
بهروزرسانی تجربه سرعت صفحه در مه ۲۰۲۱ ارائه میشود
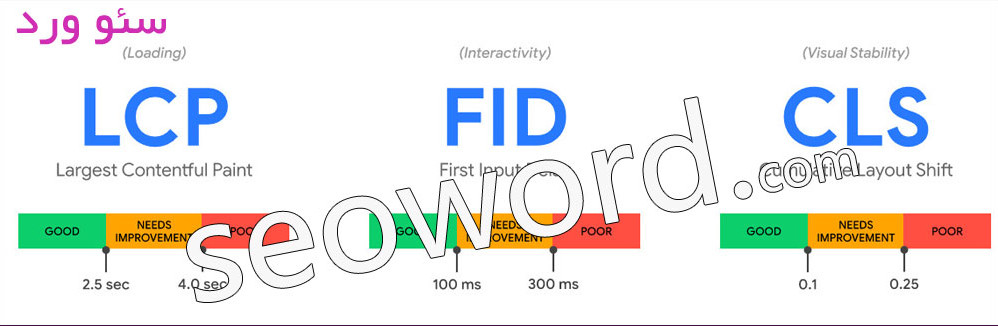
به روز رسانی ماه می بر روی تجربه کاربر ( پیج اکسپرینس) با یک وب سایت، همراه با عملکرد صفحات تمرکز می کند. بهروزرسانی تجربه صفحه گوگلد که به فاکتورهای رتبه بندی شناخته شده اضافه می شوند: بارگذاری، تعامل و ثبات بصری.
- بارگیری | Loading – این با بزرگترین رنگ محتوایی (LCP) یا زمانی که بزرگترین عنصر بصری یک صفحه در صفحه بارگذاری می شود اندازه گیری می شود.
- تعامل | Interactivity – این با اولین تاخیر ورودی (FIP) یا مدت تاخیر بین تعامل کاربر (یعنی کلیک یک دکمه) و پاسخ مرورگر به عمل اندازه گیری می شود.
- پایداری بصری | Visual Stability – این با تغییر چیدمان تجمعی (CLS) یا میزان پایداری عناصر صفحه در هنگام پیمایش کاربر اندازهگیری میشود.
هر یک از این عوامل تجربه یک کاربر در هنگام مرور وب سایت را اندازه گیری می کند. اگر صفحه به سرعت بارگیری نشود، کاربران ممکن است قبل از خواندن محتوا آن را ترک کنند، حتی اگر محتوا عالی باشد. اگر کاربر نتواند روی دکمه ها کلیک کند یا با سرعت کافی با صفحه ارتباط برقرار کند، باعث ایجاد اصطکاک در تجربه کاربر و توانایی او برای انجام کار مورد نظر (یعنی خرید یک آیتم) می شود. در نهایت، اگر کاربر سعی در تعامل با صفحه داشته باشد اما با کلیک بر روی دکمه حرکت کند، میتواند باعث ایجاد یک تجربه ناامیدکننده شود. یک مثال عالی از این را می توان در اینجا مشاهده کرد .

در حال حاضر، هیچ معیار مشخصی وجود ندارد که سعی کند تجربه یک کاربر را با یک وب سایت اندازه گیری کند و این همان چیزی است که گوگل در تلاش برای تغییر آن است. تجربه کاربری بسیار مهم است که هنگام بهینه سازی یک وب سایت در نظر گرفته شود، و چیزهای بیشتری از صرف سرعت وجود دارد. ایجاد تجربه بهینه برای کاربران، آنها را تشویق می کند تا به وب سایت شما بازگردند و همچنین محتوایی را که جستجو می کنند سریعتر ارائه می دهند.
جان مولر بیان کرده است که Core Web Vitals از داده های میدانی استفاده خواهد کرد در سطح دامنه (یا با گروه بندی صفحات وب) برای ایجاد رتبه بندی. دادههای میدانی به این معنی است که رتبهبندیها بر اساس تعاملات واقعی سایت است تا تعاملات شبیهسازی شده، مانند دادههای آزمایشگاهی، و الگوریتم تمام صفحاتی را که کاربران با آنها تعامل دارند. نگاه کردن به CWV در سطح دامنه به این معنی است که گوگل وب سایت را به عنوان یک کل تجزیه و تحلیل خواهد کرد، نه بر اساس صفحه به صفحه. این به این دلیل است که برخی از صفحات دارای داده های کافی برای رتبه بندی دقیق گوگل نیستند.
در حالی که گوگل تمرکز بیشتری بر تجربه کاربر دارد، این بدان معنا نیست که محتوا یا سایر معیارها نادیده گرفته میشوند. همه فاکتورهای رتبه بندی، Core Web Vitals جدید، لینک ها و محتوا توسط الگوریتم گوگل در هنگام رتبه بندی صفحات در نظر گرفته می شوند.
گوگل اعلام کرده است که این به روز رسانی را در ماه می ۲۰۲۱ ارائه خواهد کرد. این به ما فرصت کمی بیش از دو ماه برای آماده سازی و بهینه سازی وب سایت ها می دهد. ابزارها و مسائل رایج مختلفی وجود دارد که میتوانیم آنها را تجزیه و تحلیل کنیم تا مطمئن شویم که وبسایتها برای بهروزرسانی آماده هستند.
ابزار | Tools
ابزارهای زیر با توجه به سادگی و سهولت استفاده فهرست شده اند، از ساده ترین ابزارهای اول تا آخرین ابزارهای توسعه دهنده تر:
گزارش جدید Core Web Vitals کنسول جستجو در GSC یکپارچه شده است تا خلاصه ای از عملکرد سایت شما را نشان دهد. می توان آن را در منوی سمت چپ یافت.
- اکستنشن کور وب وایتال کروم | Web Vitals Chrome Extension برای دسترسی سریع به معیارهای تجربه کاربر از مرورگر.
- پیج اسپید اینسایت | PageSpeed Insights نسا به سرعت یک صفحه وب نگاه می کند و معیارهای جدید برای تجربه را در خود جای می دهد.
- لایت هاوس | Lighthouse در DevTools به شما امکان می دهد گزارشی را در هر صفحه ای اجرا کنید و کیفیت دسترسی، امنیت، سرعت و تجربه صفحه، سئو و موارد دیگر را نشان می دهد.بخش تجربه در پانل DevTools عملکرد می توانید شرح دقیق تر از که در آن یک CLS رخ می دهد است.
- ای پی آی | API گزارش تجربه کاربر جدید Chrome به شما امکان میدهد تا حداکثر ۲۸ روز به دادههای تجربه سابقه برای URLهای خود دسترسی داشته باشید.
اقدامات
در زیر چند پیشنهاد برای شروع آماده شدن برای بهروزرسانی می ۲۰۲۱ وجود دارد. آنها بر اساس آماده سازی فنی و محتوایی گروه بندی خواهند شد.

آماده سازی فنی
اتاقی را برای تصاویر و سایر عناصر مشخص کنید – این بهینه سازی مستقیماً با CLS و تجربه کاربر از یک صفحه مرتبط است. این خسته کننده است که سعی کنید فقط روی یک دکمه کلیک کنید تا صفحه جابجا شود و به جای آن تبلیغ بارگیری را بزنید. برای جلوگیری از این تجربه، می توانید تصویر را مشخص کنید و ابعاد را در CSS اضافه کنید. این به مرورگر میگوید که چیزی وجود دارد که بعداً بارگیری میشود و «پرش» صفحه را کاهش میدهد.
سرعت سرور خود را افزایش دهید – هر چه سرور شما سریعتر به درخواست ها پاسخ دهد، صفحه سریعتر بارگذاری می شود. بهتر است پلتفرم هاست خود، نحوه راه اندازی سرور و نحوه عملکرد پایگاه های داده را ارزیابی کنید. پلتفرم های میزبانی باید با قیمت مناسب عملکرد خوبی داشته باشند و سرورها باید با نسخه اخیر PHP راه اندازی شوند. درک اینکه پایگاه داده شما چگونه کار می کند و چگونه سرور به درخواست ها پاسخ می دهد می تواند فرصت هایی را برای بهبود سرعت آشکار کند. همچنین مهم است که CDN ها مانند Cloudflare و Time to First Byte (TTFB) را در نظر بگیرید. Cloudflare مکانیسمهای یکپارچهای دارد که به سرعت بخشیدن به وبسایت کمک میکند، مانند نزدیکتر بودن سرور و کوچکسازی و فشردهسازی خودکار داراییهای ذخیرهشده. این می تواند برای وب سایت هایی با فناوری قدیمی مفید باشد.
CSS بحرانی – برای کاهش مدت زمان پاسخگویی سرور به هر درخواست، می توانید به CSS حیاتی نگاه کنید. فایلهای CSS معمولاً بزرگ هستند و مرورگر زمان میبرد تا صفحه را بخواند، پردازش کند و رندر کند، به این معنی که مدت زمان بیشتری طول میکشد تا کاربر صفحه را ببیند. افزودن CSS اختصاص داده شده به محتوای بالای صفحه در HTML و بارگذاری فایل بزرگتر بعداً می تواند به بهبود LCP کمک کند. با جزئیات عناصر حیاتی صفحه خود با CSS و گنجاندن آن در کد خود، صفحه می تواند سریعتر بارگذاری شود و تجربه کاربر را افزایش دهد.
در حال بارگذاری شخص ثالث اسکریپت ها – سرعت صفحه نیز می تواند با منابع خارجی، مانند اسکریپت آگهی های شخص ثالث تحت تاثیر قرار گیرد اگر از اسکریپت های تبلیغاتی استفاده می کنید، مطمئن شوید که واقعاً می خواهید از آن اسکریپت تبلیغاتی استفاده کنید و بارگذاری اسکریپت ها را به صورت ناهمزمان در نظر بگیرید. این به مرورگر اجازه می دهد تا قبل از درخواست اطلاعات خارجی، صفحه را بسازد. همچنین میتوانیدscriptبرای کمک به بارگذاری یک ویژگی async یا defer به برچسبها اضافه کنید، که به مرورگر میگوید هنگام بارگیری اسکریپت در پسزمینه، به رندر کردن عناصر دیگر ادامه دهد. گزینه دیگر این است که صفحات را با و بدون اسکریپت آزمایش کنید تا ببینید کدام اسکریپت تاثیر زیادی بر LCP و CLS دارد.
بررسی صفحات بدون فهرست – با توجه به بیانیه مولر در مورد تجزیه و تحلیل وب سایت ها در سطح دامنه یا با گروه بندی صفحات برای CWV، بررسی صفحات بدون فهرست برای عملکرد سرعت مهم است. اگرچه گوگل این صفحات را در نتایج جستجو رتبه بندی نمی کند، کاربران با صفحات بدون فهرست شده تعامل دارند و این همان چیزی است که به روز رسانی روی آن متمرکز شده است – تعامل کاربر. این امر به ویژه برای وب سایت های کوچکتر که صفحات زیادی برای جمع آوری داده ها صفحه به صفحه ندارند، مهم خواهد بود. سایت های بزرگتر ممکن است بتوانند از مشکلات مربوط به صفحات کند و بدون فهرست بندی جلوگیری کنند، اما باید توجه داشته باشند که این امکان وجود دارد که گوگل از آنها در اطلاعات رتبه بندی WCV استفاده کند.
با توجه به تعداد لینک های داخلی که به صفحات قدیمی اشاره می کنند، وب سایت Brainly اهمیت نسبتاً کمتری را برای صفحاتی که با ارزش ترین صفحات برای استراتژی SEO هستند، نشان می دهد. یک روش داده محور را برای جلب حمایت تصمیم گیرندگان و مهندسان برای پروژه های سئو خود کشف کنید.
آماده سازی محتوا
تصاویر – تصاویر موجود در یک صفحه وب می توانند بر هر یک از Core Web Vitals تأثیر بگذارند. آپلود صحیح تصاویر در اندازه مورد نیاز و فشرده سازی آن بسیار مهم است. تصاویر تمایل دارند بیشترین تأثیر را بر LCP داشته باشند و بهینه سازی تصاویر می تواند تأثیر زیادی بر اولین برداشت و تجربه کاربران از یک صفحه داشته باشد. همچنین بررسی تعیین اندازه پیکسل از طریق ویژگی srcset برای پاسخ به اندازه مرورگر ، تابع rel=preload و استفاده از قالب WebP بسیار ارزشمند است .
عملکرد مثال
ویژگی srcset img src=”small.jpg” alt=”…” /
پیش بارگذاری link rel=”preload” as=”image” href=”important.png”
قالب وب پی ابزار تبدیل cwebp از پیش کامپایل شده را برای Linux، Windows یا Mac OS X دانلود کنید .
استفاده از این توابع در کنار هم می تواند سرعت بارگذاری صفحه را به میزان قابل توجهی افزایش دهد.
ویژگی هایی که باید در نظر داشته باشید
همراه با فاکتورهای رتبهبندی CWV و ابزارهای جدید، گوگل همچنین بیان کرده است که وبسایتهای با عملکرد عالی را میتوان بدون در نظر گرفتن راهاندازی AMP در داستانهای برتر نشان داد. به خاطر سپردن این موضوع برای هر وب سایت مرتبط با اخبار یا کسانی که تلاش می کنند از طریق مقاله ها دیده شوند، مهم است.
علاوه بر این، این امکان وجود دارد که گوگل وبسایتهای دارای عملکرد استثنایی را در نتایج جستجو که میتوان در کنسول جستجوی Google نظارت کرد، برجسته کند . نماد جدید به این صورت خواهد بود :
این چیزی است که باید هنگام بررسی قطعه های برجسته و اینکه چه مقدار از SERP وب سایت شما برای یک پرس و جو خاص کنترل می کند، در نظر داشته باشید.
گوگل تاریخ دقیق عرضه یا تأثیر آن بر وب سایت ها را اعلام نکرده است. با این حال، با این اطلاعیه قبلی و اعلام فاکتورهای رتبه بندی جدید، می توانیم وب سایت ها را برای بهترین عملکرد خود آماده کنیم.








دیدگاه شما