تگ کنونیکال چیست؟ مهم برای وبلاگ و صفحه محصولات
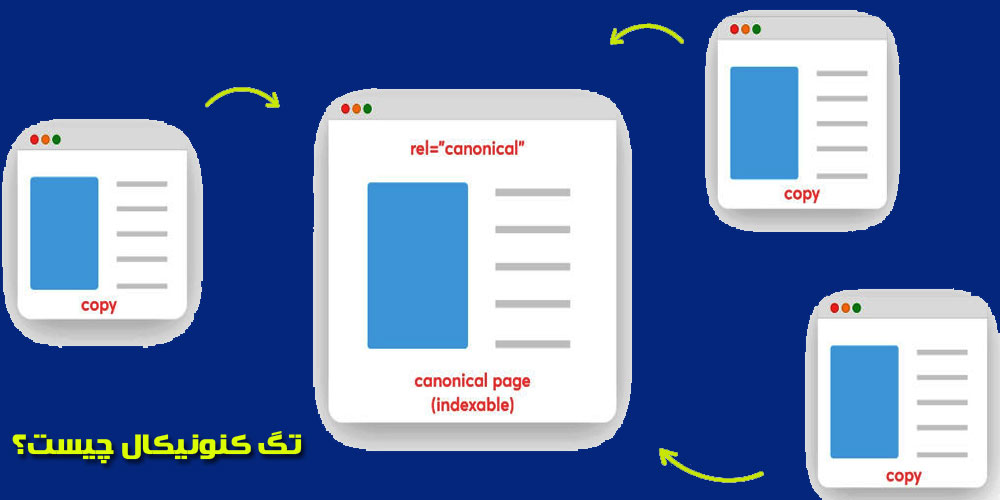
تگ کنونیکال یک عنصر HTML است که به گوگل یا سایر موتورهای جستجو نشان می دهد که یک صفحه خاص باید قبل از صفحه دیگری که دقیقاً محتوای مشابه دارد دیده شود. با استفاده از این تگ، صفحات دیگر را به طور خودکار از موتورهای جستجو مخفی می کنید، اما همچنان آنها را برای بازدیدکنندگان قابل مشاهده نگه می دارید.
اما چرا باید از تگ کنونیکال استفاده کنیم؟
خوب، یکی از بهترین روشهای سئو برای هر وبسایتی که میخواهد رتبهبندی خود را بالا ببرد، اجتناب از محتوا تکراری است ! بنابراین با گفتن اینکه گوگل به کدام صفحه نگاه کند، از جریمه کردن سایت ما به دلیل داشتن محتوای تکراری جلوگیری می کنیم . منطقی به نظر می رسد، درست است؟
همانطور که گفته شد، به عنوان سئوکار، ابتدا می خواهیم تمام صفحات تکراری را که نیاز به پیاده سازی این rel=canonical در هدر HTML خود دارند، پیدا کرده و ردیابی کنیم. ثانیا، ما باید مطمئن شویم که سایت ما متعارفسازیهای اشتباهی ندارد و آنها را برطرف کنیم (نگران نباشید، ما به آنجا خواهیم رسید). در نهایت، ما میخواهیم ساختاری واضح با تکرارهای قابل مشاهده صفر ببینیم.
تگ canonical در سئو چیست؟
همانطور که قبلاً اشاره کردیم، کنونیکال برچسبی است که ما روی هدر HTML هر یک از صفحات تکراری قرار می دهیم، که به موتورهای جستجو نشان می دهد که باید به کدام یک از صفحات تکراری توجه کنند. اما چرا canonical ها برای سئو سایت مهم هستند؟ هر بهینهسازی موتور جستجو به نحوه خزیدن و نمایهسازی صفحات گوگل اهمیت میدهد، به همین دلیل است که ما دائماً وبسایتها را بررسی میکنیم تا مشکلات را شناسایی و آنها را برطرف کنیم.
وب سایت ها باید محتوای با کیفیت و اصلی ارائه دهند . موتورهای جستجو میدانند که سایتهایی که محتوای تکراری دارند، اطلاعات مرتبطی را در اختیار بازدیدکنندگان خود قرار نمیدهند و بنابراین آنها را در رتبهبندی بالایی قرار نمیدهند.
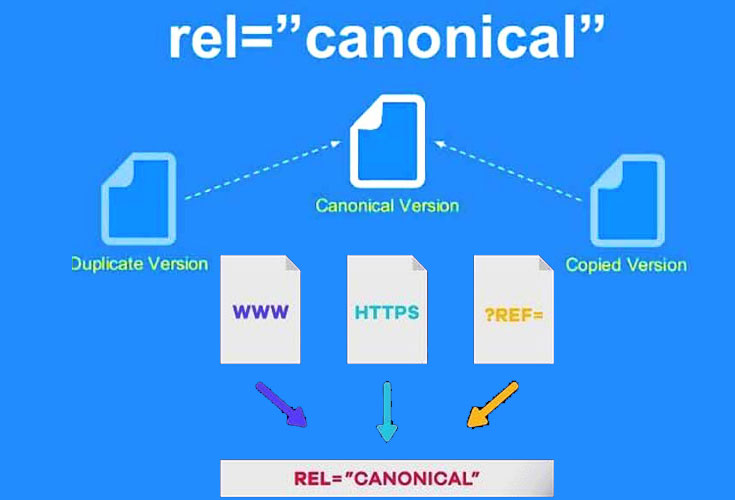
محتوای تکراری به دلایل متعدد به طور منظم ایجاد می شود، به عنوان مثال:
- آدرس های اینترنتی اشتباه = www غیر www
- تریل اسلش = mypage.com/home در مقابل. mypage.com/home/
- صفحات امن = https در مقابل. http
یا
- Wrong URLs = www non-www
- Trail slashes = mypage.com/home Vs. mypage.com/home
- Secure pages = https Vs. http
از آنجایی که این یک مشکل بزرگ است، میخواهیم از تولید این نوع صفحات جلوگیری کنیم و تا جایی که میتوانیم صفحات موجود را با اضافه کردن یک تگ متعارف(کنونیکال) به آنها برطرف کنیم. گاهی اوقات، اجتناب از آنها غیرممکن است، بنابراین قوانین متعارف باید از روز اول اجرا شوند.
بیایید نگاهی به چند کاربرد متعارف بیندازیم :
مثال 1: شما یک وبسایت تجارت الکترونیک C2Cرا اجرا میکنید، و سه کاربر مختلف یک آیپد مینی 16 گیگابایتی میفروشند، بنابراین به احتمال زیاد شرح یک مورد موجود را کپی میکنند. بنابراین برای جلوگیری از محتوای تکراری باید یکی از آنها را اولویت بندی کنیم.
مثال 2: وقتی صفحه بندی برای همان دسته وجود دارد و نمی خواهید شماره 2، 3، 4 و غیره ایندکس شود. برای هدایت موتورهای جستجو به صفحه اصلی باید یک Canonical اعمال کنید (نحوه اعمال کد زیر را ببینید.)
مثال 3: شما چند کفش می فروشید و یک جفت چکمه چرمی باحال دارید. مسئله اینجاست که میخواهید آنها را در دسته «چکمهها» و دسته «چرم» قرار دهید. اما همان صفحه است، دو بار. بنابراین باید به گوگل بگویید کدام یک مهمتر است.

کنونیکالیزیشن چیست؟ canonicalization
اما متخصصان سئو چگونه URL متعارف اصلی را انتخاب می کنند؟ Canonicalization فرآیند انتخاب URL است که اولویت بندی می شود. هر متخصص سئو استراتژی خاص خود را دارد، اما به طور کلی بازدیدها، ساختار (اولویت بندی صفحات نزدیک به خانه)، تعداد لینک های دریافتی، اعتبار و غیره را بررسی می کنیم.
مراقب موارد متعارف غیر منطبق باشید زیرا می توانند باعث ایجاد حلقه متعارف شوند. به این معنی که سایت شما ربات گوگل را گیج می کند. همیشه مطمئن شوید که canonical های شما به خوبی اجرا می شوند و به صفحات موجود اشاره می کنند و دارای کد وضعیت 200 هستند (از هر گونه کد تغییر مسیر اجتناب کنید).
برای اطمینان از اجرای صحیح، باید وب سایت خود را با یک خزنده SEO تجزیه و تحلیل کنید . سئو ورد می تواند یک متخصص برای انجام این کار باشد. با ابزار ما، میتوانید تمام موارد متعارف خود را شناسایی کنید، ببینید آیا صفحات تکراری وجود دارد که آنها را ندارند یا به URL اشتباهی اشاره میکنند. این پلتفرم به شما کمک می کند تا هر گونه مشکلی را با استفاده از دستورالعمل های درون برنامه برطرف کنید!
نحوه استفاده از تگ های متعارف کنونیکال
حالا بیایید با رویکرد فنی تر وارد موضوع شویم. ما در مورد برچسب ها و URL ها صحبت کرده ایم، اما … این واقعاً شبیه چه چیزی است؟
URL ترجیحی را در این تگ تایپ کنید:
<link rel=”canonical” href=”http://www.original-URL.com/”/>
برچسب های متعارف
مهم: شما باید همین کد را در هر سه صفحه، در هدر HTML قرار دهید.
بهترین روش ها برای برچسب های متعارف
هنگام اشاره به نسخه متعارف یک صفحه، این نکات را دنبال کنید :
- برای هر صفحه یک تگ متعارف را پیاده سازی می کند
اگر یک صفحه حاوی چندین تگ متعارف باشد، موتور جستجو همه آنها را نادیده می گیرد . مطمئن شوید که فقط یک rel=canonical را به صفحه ای که در نظر می گیرید منبع ارجح اطلاعات است اختصاص دهید.
- از URL های کوچک استفاده کنید | Use lowercase URLs
موتور جستجو میتواند URLهای بزرگ و کوچک را بهعنوان دو URL متفاوت در نظر بگیرد، بنابراین مطمئن شوید که URLهای حروف کوچک را روی سرور تحمیل کنید و سپس از URLهای کوچک برای تگهای متعارف استفاده کنید
- نسخه دامنه مناسب را انتخاب کنید | Choose the right domain version
هنگامی که به SSL تغییر میدهید، مهم است که هیچ نشانی اینترنتی غیر HTTPS را در تگهای متعارف وارد نکنید ، زیرا ممکن است سردرگمی ایجاد کند و ممکن است منجر به نتایج غیرمنتظره شود.
- از URL های مطلق استفاده می کند | Uses absolute URLs
استفاده از مسیرهای جایگزین با عنصر پیوند rel= “canonical” توصیه نمی شود.
شما باید از ساختار زیر استفاده کنید:
<link rel=canonical “href=”https://example.com/sample-page/”/>
به جای این یکی:
<link rel=“canonical” href=”/ sample-page/”/>
- از تگ های متعارف مرجع خود استفاده کنید | Use self-referential canonical tags
توصیه میکنیم از برچسبهای متعارف مرجع خود استفاده کنید، اگرچه اجباری نیست. آنها روشن می کنند که کدام صفحه را می خواهید ایندکس کنید یا نشانی اینترنتی زمانی که ایندکس می شود باید چه باشد.یک خود مرجع متعارف یک برچسب متعارف در صفحه ای است که به خود اشاره می کند . اکثر CMS های مدرن URL های خودارجاعی را به صورت خودکار اضافه می کنند، اما اگر از یک CMS سفارشی استفاده می کنید باید توسط یک توسعه دهنده کدگذاری شود.
نحوه پیاده سازی تگ های کنونیکال
در ادامه خواهیم دید که راه های اصلی پیاده سازی تگ های متعارف چیست :
- HTML
با استفاده از تگ های HTML rel = “canonical”.
ساده ترین راه برای اشاره به یک URL متعارف، تگ rel=canonical است. تنها کاری که باید انجام دهید این است که کد زیر را به بخش <head> صفحه تکراری اضافه کنید:
<link rel=”canonical” href=”https://example.com/canonical-page/”/>
- قرار دادن در هدرهای HTTP
به عنوان مثال در مورد اسناد PDF امکان قرار دادن تگ های متعارف در هدر صفحه وجود ندارد زیرا بخش <head> صفحه وجود ندارد. در این مورد، باید از هدرهای HTTP برای تنظیم هدرهای متعارف استفاده کنید .
- از طریق لینک های داخلی
بسته به اینکه چگونه صفحات خود را پیوند می دهید، اطلاعاتی در مورد اینکه کدام صفحه متعارف شما است نیز ارائه می دهید . هرچه پیوند داخلی شما منسجم تر باشد، تعیین URL متعارف برای موتور جستجو آسان تر خواهد بود. همچنین گوگل HTTPS را بر HTTP ارجح می داند.بنابراین، باید بین تگ های متعارف پیاده سازی شده و پیوند داخلی هماهنگی وجود داشته باشد. در غیر این صورت، گوگل ممکن است پیشنهاد شما را برای یک صفحه متعارف نادیده بگیرد و به جای آن صفحه دیگری را انتخاب کند.
- از طریق نقشه های سایت
صفحات غیر متعارف نباید در نقشه سایت ظاهر شوند. گوگل این را بیان کرده است، بنابراین نقشه های سایت فقط باید حاوی URL های متعارف باشند . این بدان معنا نیست که URL های نقشه سایت تضمین شده است که متعارف در نظر گرفته شوند، اما این یک راه آسان برای تعریف URL های متعارف در یک سایت بزرگ است.
- با تغییر مسیر 301
شما باید از تغییر مسیرهای 301 برای هدایت ترافیک از یک URL تکراری به نسخه متعارف آن استفاده کنید .
چگونه از اشتباهات متداول کنونیکال کردن اجتناب کنیم؟
کنونیکالیزیشن (Canonicalization) یک مسئله پیچیده است، بنابراین ممکن است خطاها اغلب رخ دهد. بیایید موارد اصلی و نحوه اجتناب از آنها را ببینیم :
- مسدود کردن URL متعارف با فایل robots.txt
از مسدود کردن نشانیهای اینترنتی متعارف از طریق فایلهای robots.txt خودداری کنید زیرا گوگل صفحه را نمیخزد. دستورالعملهایی را که در robots.txt میدهید دوباره بررسی کنید تا از مشکلات متعارف جلوگیری کنید.
- تنظیم URL متعارف به عنوان “noindex”
هرگز “noindex” و rel = canonical را مخلوط نکنید زیرا دستورالعمل هایی هستند که با یکدیگر در تضاد هستند.گوگل تگ متعارف را به “noindex” اولویت می دهد، اما این عمل خوبی نیست. برای جلوگیری از ایندکس یا متعارف کردن صفحه، باید از تغییر مسیر 301 استفاده کنید . در غیر این صورت، بهتر است که rel=canonical را پیاده سازی کنید.
- تنظیم کد وضعیت HTTP 4XX در URL متعارف
اجتناب از کد وضعیت HTTP 4XX برای یک URL متعارف ضروری است زیرا تأثیری مشابه تگ “noindex” خواهد داشت. به عبارت دیگر، گوگل تگ canonical را نمی بیند و ارزش پیوند را به نسخه canonical منتقل نمی کند .
متعارف سازی تمام صفحات به صفحه اصلی
صفحات صفحه بندی شده را به اولین صفحه صفحه بندی شده مجموعه متعارف نکنید . با این حال، شما باید در تمام صفحات صفحهبندیشده از استانداردهای خودارجاعشده استفاده کنید .
- از تگ های متعارف با hreflang استفاده نکنید
گوگل هشدار داده است که هنگام استفاده از hreflang، اگر صفحه متعارفی برای همان زبان وجود ندارد ، باید یک صفحه متعارف به همان زبان یا بهترین زبان جایگزین ممکن را مشخص کنید .
- از تگ های متعارف با hreflang استفاده نکنید
گوگل هشدار داده است که هنگام استفاده از hreflang، اگر صفحه متعارفی برای همان زبان وجود ندارد ، باید یک صفحه متعارف به همان زبان یا بهترین زبان جایگزین ممکن را مشخص کنید .
- داشتن rel = متعارف در <head>
rel = canonical فقط باید در <head> سند ظاهر شود. اگر یک برچسب متعارف در بخش <body> صفحه وجود داشته باشد، موتورهای جستجو آن را نادیده می گیرند. این همچنین می تواند هنگام خزیدن یک سند گیج کننده باشد.
آماده مبارزه با محتوای تکراری خود هستید؟








دیدگاه شما